Backup completo de Blogger y Picasa Web Albums
 Si hay algo que he aprendido en estos últimos tiempos es que siempre uno debe hacer backup de todo.
Si hay algo que he aprendido en estos últimos tiempos es que siempre uno debe hacer backup de todo.Las computadoras son máquinas, y las máquinas fallan. Y fallan porque son hechas por humanos.
Los servicios web también fallan, algunos se cierran de improviso, otros tienen fallas técnicas.
Creo que ya conte aquella del host donde alojaba algunas músicas en mp3 que uso en mi blog en donde sólo pude recibir una disculpa porque ¡un rayo! había caído sobre uno de sus datacenters y mis archivos se convirtieron en... ¿mp3 a las brasas, o algo así? (?)
Cuando menos pensamos que algo puede fallar, falla. No sé por qué esto me recuerda a la ...
Claro, sólo basta recordar mi triste experiencia con mi disco duro...
Pues bien, en el mundo de los blogs, específicamente en Wordpress (con hosting propio) "backup" es una de las palabras que más se repiten. ¿Si vas a instalar la nueva versión de Wordpress?, backup; ¿si vas a tocar la base de datos? backup!. En fin. Es algo imprescindible.
¿Y qué es un backup? Un backup es una copia de seguridad, respaldo de los datos, en caso de alguna eventual pérdida de los mismos. Es que, nunca se sabe...
¿Pero qué pasa cuando se trata de un blog de Blogger con subdominio blogspot.com?
Blogger es la plataforma para blogs usada por millones de personas más que nada porque es fácil de usar, gratis y además de ser bastante segura y no hay que estar preocupándose por hostings ni nada parecido pudiendo también tener un dominio propio, (no precisamente (?), sino otro, aunque también... :P ), y cambiar la apariencia mediante millares de plantillas disponibles...
Ahora bien, hace poco alguien me dijo: -"Blogger es de Google, así que, ¿cuál es el drama?"
Pero nada más hay que imaginarse que por algún extraño motivo que sólo Dios habría de conocer te bloquearan el blog, te lo eliminaran, suspendan o .
Ni el mismo Google que se esfuerza por proveer cada vez más mejoras en sus productos se salva. Sólo basta recordar en que de repente en sus resultados todas las páginas del mundo mostraban el mensaje "Este sitio puede dañar tu equipo" que fue por un simple . Ningún servicio es infalible por más perfecto que parezca.
Por eso es recomendable hacer un backup del blog de vez en cuando.
En Blogger es posible hacer un backup de posts, comentarios, plantillas y widgets o gadgets. Pero no hay una opción (al menos no directamente desde el) de hacer una copia de seguridad de las imágenes. Y en la mayoría de los casos esas imágenes están en los .
Hacer un backup es relativamente sencillo, sólo hay que seguir sencillos pasos y valerse de algunas herramientas muy útiles.
Hacer un respaldo completo de Blogger
Primer paso: Backup de la plantilla, de los gadgets y posts.
Cuando se hacen cambios en la plantilla, por más pequeños que sean, siempre hay que acostumbrarse a respaldar la plantilla, o en el caso de instalar una nueva, descargar la anterior antes de hacerlo.Digamos que muchas veces las cosas casi nunca resultan como estaba planeado y al final nos damos cuenta que es imposible deshacer lo que hicimos más que volviendo a cargar la plantilla anterior. ¿Pero y si no la habíamos descargado? Pues... Ups!
Lo más fácil es descargar la plantilla completa yendo a "Descargar plantilla completa" en Diseño > Edición de HTML del

No olvides copiar el contenido de los gadgets. Para esto hay que ir a Diseño y luego en cada gadget hacer clic en el link Editar.

Si tiene algún tipo de contenido copiarlo completo y guardarlo en un archivo de texto plano (usando el Bloc de Notas, gedit o similar).

Backup de los post y los comentarios.
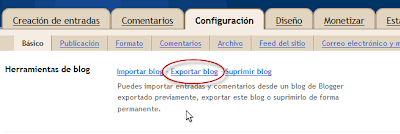
Hace no mucho, Blogger implementó una nueva función para importar/exportar entradas y comentarios.Para usar esta función sólo hay que ir a Configuración > Básico
En Herramientas del blog, bien arriba, verás tres enlaces:
Importar blog - Exportar blog - Suprimir blog
Hacer clic en el del medio (Exportar Blog)
¡CUIDADO! Por alguna razón la opción Suprimir blog no está en el lugar más indicado que digamos, está justito al lado. Proceder con precaución, no sea que por accidente elimines tu blog o algo así...

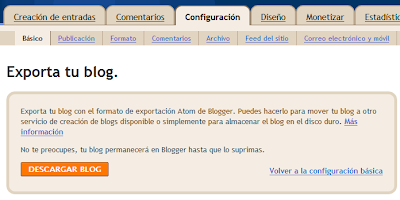
Ahora lo que queda es hacer clic en el botón naranja "Descargar Blog"

Segundo Paso: Backup de los scripts y otros archivos de la plantilla
Hay plantillas que son realmente lindas, como las que tienen transiciones, slideshows, u otros "efectos especiales" controlados en su mayoría por scripts. Si uno hace clic en las imágenes de este post, en la mayoría de los casos se abrirá en una ventana modal.Pero de repente y como si nada, dejan de funcionar. Y algunos pegan el grito al cielo exigiendo explicaciones.
¿Por qué dejan de funcionar? Fácil, están alojados en otro sitio y el hosting donde estaba alojado dejó de funcionar. O si todavía funciona el hosting se ha excedido el ancho de banda.
Para evitar este pequeño inconveniente es muy recomendable descargar todos los archivos JavaScript de tu plantilla.
Abrí el archivo template-XXXXXX.xml (tu plantilla, la que descargaste en el primer paso) con un editor de texto como Bloc de Notas o gedit.
Buscá todos los archivos con extensión .js y copiá su URL. Por ejemplo:

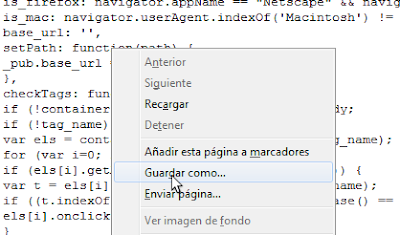
Copiá y pegá esa URL en la barra de direcciones del navegador. Una vez que se abra, hacés clic derecho en cualquier parte del documento y clic en Guardar como...

Hacer lo mismo con todos los archivos .js que encuentres.
Eso sí, la próxima vez para no tener problemas con los scripts y demás siempre es recomendable la opción más segura de todas: integrar los scripts a la misma plantilla.
Para ello debajo de ]]></b:skin> agregar el contenido del archivo .js de esta forma:
<script type='text/javascript'> //<![CDATA[ acá va el contenido del archivo .js//]]> </script>Lo mismo ocurre con los archivos .css
Por ejemplo, en este caso:
<link href='http://www.example.com/template/css/estilo.css' rel='stylesheet' type='text/css'/>
el contenido completo de estilo.css bien podría estar ubicado justo encima de ]]></b:skin> en la plantilla.
Tercer Paso: Backup de las imágenes de la plantilla y del blog.
Cuando uno instala una plantilla nueva normalmente se piensa que las imágenes de la misma ya están ahí, en el servidor de Google.Esto es cierto y válido solamente para plantillas que vienen por defecto en Blogger, o las del nuevo Diseñador de plantillas, ya que las maneja el mismo Blogger.
Pero no es así en el caso de plantillas que uno baja de otros.
Como muchos saben son muchas más atractivas las plantillas hechas por "diseñadores" o adaptadas por terceros que las plantillas predeterminadas.
¿Pero dónde se guardan esas imágenes?
Muchas veces usan un hosting de imágenes gratuito como PhotoBucket o Imageshack, pero estos tienen un ancho de banda limitado.
En este caso no sólo es un deber sino una obligación realojar las imágenes. Y no hay ningún lugar mejor que en Blogger mismo. Entramos a y veremos que la mayoría de nuestras imágenes ya están ahí, en un álbum con el nombre de nuestro blog, por lo que no es mala idea volver a subirlas ahí lo más pronto posible, reemplazando los links internos de a las imágenes antiguas de nuestra plantilla por las nuevas que volvemos a subir.
¿Pero qué pasa si las imágenes en nuestro blog se cuentan por millares? Bajarlas una por una sería una tortura.
Metodo 1:
Revisá primero cada método antes de proceder y luego elegí el que más te convenga.
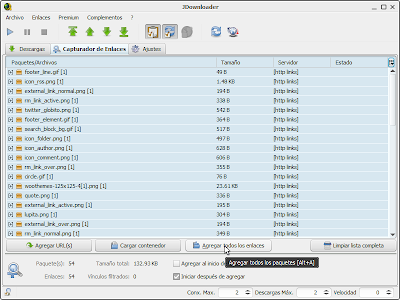
Mientras probababa JDownloader, programa del que todo el mundo me había hablado pero al cual no había dado oportunidad en su momento descubrí casi por accidente una función particular y quise probar cómo se comportaba.
(multiplataforma) es una aplicación originalmente ideada como gestor o administrador de descargas automático para servidores de alojamientos como RapidShare o Megaupload, pero que también sirve para descargar otros tipos de archivo.
Para usarlo sólo tenemos que tener Java preinstalado. para comprobar si ya lo tenemos instalado.
Vamos a la y descargamos el programa, eligiendo nuestro sistema operativo. Es un poquito pesado, eso sí, pero si mucha gente habla bondades del mismo por algo será...
En Ubuntu también podemos instalarlo desde repositorios con tres sencillos pasos. Primero copiar y pegar en la terminal:
sudo add-apt-repository ppa:jd-team/jdownloaderLuego actualizar los repositorios:
sudo apt-get updateA continuación instalar JDownloader:
sudo apt-get install jdownloaderUna vez que tenemos instalado el JDownloader, lo abrimos y procedemos a hacer algunos ajustes.
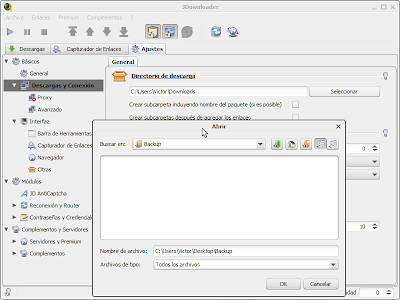
Vamos dentro del programa a la pestaña Ajustes y luego a la izquierda elegimos "Descargas y conexión".
En "Control de descarga", en donde dice "Si el archivo ya existe:" elegir Auto renombrar.

¿Esto para qué o por qué? Porque al bajar las imágenes agarra la primera que encuentra. A veces descarga la original, otras solamente las miniaturas, y no queremos que baje la más pequeña únicamente, queremos que baje todas las imágenes.
Así nos aseguramos que baje todas y al terminar simplemente borramos las que tengan un tamaño menor (las que se supone son miniaturas). Para entender qué son las miniaturas .
Nos fijamos más arriba y podremos ver el Directorio de descarga.
Normalmente descarga en la carpeta predeterminada del sistema asignada a las descargas. Casi siempre hay montones de archivos ahí y descargar los archivos ahí sería un desastre luego para organizarlo, entremezclado con otras descargas.
Para evitar esto, primero ordenamos un poquito la carpeta de descarga.
En mi caso, en Windows se encuentra en:
C:\Users\Victor\Downloads
Ahora colocamos todos los archivos de esa carpeta en otra subcarpeta y listo.
Descargar las imágenes de la plantilla:
Primeramente vamos a descargar todas las imágenes de la plantilla.Abrimos nuevamente nuestra plantilla (el mismo archivo que se abrió en el paso de los scripts)
Con JDownloader abierto copiamos el contenido de ese archivo al portapapeles. Ahí debería "reaccionar" JDownloader iniciando su Capturador de enlaces. Si no funciona, podemos intentar Agregar URLs, haciendo clic en el botón de Abajo a la izquierda y en el cuadro que aparece clic en Analizar URLs.
Opcional: Podemos crear una carpeta en algún lado (como en el Escritorio) con el nombre Backup o algo similar (que podamos identificar después como el lugar en donde hicimos el Backup)
Para ser un poco más ordenados, es posible, dentro de esa crear otras dos carpetas: Plantilla y Todas. Así, en Plantilla vamos a descargar las imágenes de la plantilla en sí. Dentro de Todas, todas las demás imágenes (incluyendo las de la plantilla).
A continuación cambiamos el directorio de descarga a la carpeta que creamos recién modificando la configuración de Ajustes > Descargas y Conexión > Directorio de descarga, tal y como se puede ver en [esta imagen]
 El único inconveniente que encontré en este caso es que tuve que reiniciar el programa una vez que hice esto para que se guardaran los cambios. En fin.
El único inconveniente que encontré en este caso es que tuve que reiniciar el programa una vez que hice esto para que se guardaran los cambios. En fin. Ahora sí. Una vez que todo esté en orden y el capturador de enlaces haya terminado las tareas perndientes, nada más queda hacer clic en el botón Agregar todos los enlaces e inmediatamente se descargarán los enlaces de la lista del Capturador.

Hacer Backup de todas las demás imágenes (incluso las de la plantilla).
Nota: Si estás completamente seguro de que todas las imágenes que subís siempre las subís directamente a Blogger y que éstas están solamente en en los Álbumes web de Picasa (Picasa Web Albums) podés ver seguir los otros pasos que se mencionan un poco más adelante.Ahora bien, ya descargamos las imágenes de la plantilla. No es cosa del otro mundo, ¿verdad?
Ahora faltan las demás imágenes, fotos... ¡hasta ejecutables, .zip y demás!
Abrimos el backup de entradas y comentarios con el Bloc de Notas, Notepad2 o gedit. Es un archivo con extensión .xml con nombre al estilo blog-MM-DD-AAAA.xml donde MM-DD-AAAA es una fecha tipo 09-31-2010.
Nota: Si el archivo es grande (digamos un mega y medio o más) se te preguntará si realmente querés abrir el archivo (según tengo entendido en versiones viejas del Bloc de Notas de Windows no permite abrir archivos grandes). Para no tener tantos problemas probá abrir con .
Sugerencia: Ordenar los archivo de la carpeta de descargas por Fecha de modificación, normalmente quedan arriba mismo de la lista. Es probable que el archivo que buscás esté dentro de la subcarpeta que se creó al ordenar la carpeta de descargas como se vio más arriba. Esto depende de donde tenga predeterminadas las descargas tu navegador.
Copiamos el contenido al portapapeles. Abrimos JDownloader (si no lo tenemos ya abierto) y el Capturador de enlaces empezará a hacer su trabajo, dependiendo de la cantidad de imágenes del blog, de los archivos externos, etcétera.
Acá viene lo simpático del caso. No solo podemos bajar las imágenes. También ejecutables, archivos .zip y otros archivos que hayamos enlazado en el blog y hasta los videos de YouTube...
Pero como solamente queremos bajar las imágenes esto tiene solución. Una vez que el capturador de enlaces hizo su trabajo de analizar los links, podemos ordenar los archivos por Tamaño.
Hacemos clic sobre la columna tamaño. Deberían aparecer los archivos más grandes en la parte de arriba. Si esto no ocurre volver a hacer clic en la misma columna y/o usar el scroll o barra de desplazamiento.
Es fácil diferenciar si un archivo es o no una imagen. ¿O me vas a decir que una imagen en tu blog tiene más de 3 megas? Normalmente no. A no ser que seas fotógrafo o algo así.
Todos los archivos que no son imágenes los eliminamos de la lista, por ejemplo, videos de YouTube, ejecutables y cualquier otro que no sea una imagen.
Observación: Podemos expandir haciendo clic en el signo [+] de la izquierda para ver de qué se trata. Normalmente tiene un pequeño ícono que lo identifica. También se puede ordenar por servidor en caso de tener muchos archivos en otros alojamientos de archivos.
 Una vez que eliminamos lo que sobra seleccionando y presionando la tecla Supr, podemos proceder haciendo clic en Agregar todos los enlaces.
Una vez que eliminamos lo que sobra seleccionando y presionando la tecla Supr, podemos proceder haciendo clic en Agregar todos los enlaces. Si hay algún archivo en algún sitio alojamiento como box.net, mediafire u otro, te saldrá un mensaje preguntando si aceptás los términos del servicio del sitio. Marcar la casilla y clic en Aceptar. Si no marcás la casilla y hacés clic en Aceptar, la descarga continuará pero no se descargará ese archivo, o sea, sí o sí tenés que marcar la casilla.

Empezará a bajar dos archivos por vez. Ahora sólo queda esperar. La velocidad dependerá más que nada de la que tengamos contratada en ese momento y si estamos usando el Internet para algo más o no. Lo minimizás y lo dejás ahí que haga solo su trabajo.
Esto es útil en caso de que alojemos imágenes en hostings como Photobucket, ImageShack, y un largo etcétera. Si ese es tu caso, te recomiendo que subas tus imágenes (incluidas las de tu plantilla) a Picasa Web Albums y vuelvas a actualizar los posts y tu plantilla. Esa es la mejor opción, así no tendrás de qué preocuparte tanto más adelante.
Nota: Es probable que no funcione en absolutamente todos los casos ya que a veces el capturador de enlaces no captura algunos links o cosas así. Así que hay que probarlo para ver si funciona.
Es probable que la carpeta en donde se descargan los archivos se encuentre desordenada. En el caso de las imágenes es posible que encuentres el mismo archivo dos veces, por ejemplo:
- imagen.png
- imagen_2.png
Esto se debe al asunto de las miniaturas mencionado más arriba. Una de las imágenes es la original (en realidad no es la original sino más bien la de mayor tamaño, casi siempre del "directorio" /s1600/) y la otra la miniatura (normalmente usada en el cuerpo del post).
Para entender mejor: La miniatura es la que se usa en el post, luego al hacer clic encima de la miniatura se puede ver una imagen más grande. Esa supuestamente es la "original".
Mi recomendación: eliminar las miniaturas y dejar las originales. Aunque esto ya depende de cada quien.
Ahora bien, en el caso de usar solamente las miniaturas en el post, imágenes sin links (que al hacer clic encima no pasa nada, no se vincula a la original) entonces las imágenes que se descargan serán las miniaturas.
Método 2
Este método se ha usado desde antaño y es mediante la utilización un programa gratuito llamado. Este permite descargar completamente cualquier sitio web. Lo interesante de este método es que también podrás navegar en tu blog como si estuviera offline desde tu disco duro una vez que lo hayas descargado por completo.Usarlo es sumamente fácil:
Primeramente hay que ir a la y bajar el programa. Para Windows se llamaWinHTTrack y en su versión para Linux se llama WebHTTrack.
Lo instalamos, iniciamos y lo configuramos para que se muestre en español.
Creamos un nombre de proyecto. Por ejemplo "Respado del Blog", "Blog Backup" o algo similar.
En Categoría del proyecto dejamos como está.
En Ruta base ponemos el nombre de la carpeta en donde se descargará. Por ejemplo yo puse: C:\RespaldoBlog. Si no existe esta carpeta se creará automáticamente.
 A continuación presionamos Siguiente >
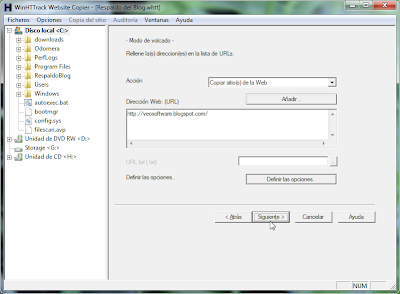
A continuación presionamos Siguiente > En la siguiente pantalla, en "Acción" dejamos lo que ya está predeterminado (Copiar sitios de la Web)
En "Dirección Web: (URL)" colocamos la dirección de nuestro blog.
También se pueden definir las opciones como el filtrado de archivos que se quieren descargar entre otras cosas. Yo dejé todo tal cual vino por defecto, no toqué nada.
 Presionamos Siguiente y luego Finalizar.
Presionamos Siguiente y luego Finalizar. Lo único que hay que hacer es esperar.

Las imágenes se guardarán cada una en un "directorio" diferente según sus dimensiones.

Así que podemos hacer uso de utilerías como para buscar y organizar las imágenes o usar el mismo buscador del Explorador de Windows situándonos en el directorio raíz de nuestra descarga usando comodines como *.jpg o *.png, etcétera. O incluso así mismo podemos guardarlo, por qué no.
Y aquí viene otra vez el tema de las miniaturas: cada imagen se guarda en su propio directorio, cada directorio posee subdirectorios (con miniaturas) y así...
¿Sería más fácil descargar las imágenes de Blogger que subimos a Piscasa Web Albums de una vez (y con su tamaño original), no te parece?
Backup de Picasa Web Albums
Supongamos que en tu blog no tenés imágenes en otro lado que no sea en .Y como ya debes haberte enterado, al subir una imagen a Blogger (desde la opción subir imagen del editor) ésta sube a un álbum de Picasa Web Albums normalmente con el nombre de nuestro blog de Blogger.
Si solamente usás Picasa Web Albums para alojar tus imágenes (que es lo recomendado) entonces esta es la mejor opción para hacer un backup de los Álbumes Web de Picasa.
El programita que vamos a usar en esta ocasión se llama Picasa Webalbums Assistant. , y al igual que JDownloader (del cual se habló en el post anteriormente), necesita tener instalado Java para ejecutarse. Podés ingresar a para corroborar si ya lo tenés instalado.
El programa en sí es minúsculo (viene en un zip y no necesita instalación).
Descomprimimos y ejecutamos la aplicación PWA3.jar haciendo doble clic sobre ella.
En Ubuntu podemos hacer clic derecho sobre el archivo .jar y vamos a "Abrir con otra aplicación" y abajo en el cuadro que aparece escribimos "java -jar" (sin las comillas) marcando la casilla de abajo a la izquierda que indica si queremos que abra de esta forma por defecto.
O en todo caso, abrimos una ventana de Terminal y ubicándonos en donde se encuentre el archivo .jar escribimos:
java -jar PWA3.jarAl abrirlo te aparecerá un mensaje de información indicando que es gratuito y que debes usarlo bajo tu propio riesgo. Ah y también dice que si encontrás algún error de gramática o de ortografía como que no le importa mucho ya que su onda es la informática y no el inglés, jaja. Me pareció chistoso, pero bueno... Hacés clic en Sí y se abrirá la aplicación.
El programita en sí sólo tiene 3 botones enormes:
- Get Users Public Albums (obtener álbumes públicos),
- Get Photos From Invitation URL (obtener las fotos con una url de invitación)
- Exit (salir)

Los álbumes de Blogger son en esencia "semi-privados", -"sin listar", en realidad- (si te fijás no aparece en el perfil público y tienen un candadito naranja y el logotipo de blogger que lo identifica). Más información en la .
Por eso vamos a ingresar a nuestro álbum (o álbumes si tenemos varios).
Al entrar a nuestro álbum propiamente dicho veremos que en la barra de direcciones se puede ver algo similar a esto:
http://picasaweb.google.com/USUARIO/ALBUM?authkey=Gv1sRgCJXe0peKhqaO8QE#Los caracteres aleatorios que vienen después de ?authkey= vienen a ser la clave de autorización. Esta misma URL (con el authkey) es la que se envía por email si uno quiere compartir un álbum privado (en este caso al que se puede tener acceso con la URL)
Lo que se hace entonces es copiar la URL de la barra de direcciones.
En Picasa Webalbums Assistant hacemos clic en el botón del medio "Get Photos From Invitation URL"
En el cuadro que aparece pegás la URL del álbum.

Te aparecerá un pequeño cuadro indicándote que se están obteniendo los Thumbnails (miniaturas) del álbum. Esto para luego tener la opción de elegir cuales fotos querés que se descarguen.

A continuación se abrirá una ventana con todas las imágenes del álbum. Clic en "Select All" (Seleccionar todo) o en todo caso podés seleccionar sólo las que quieras. Luego hacer clic en el botón "Download Selected" (Descargar Seleccionados), elegir una ubicación de descarga (es preferible primero crear una carpeta para descargar ahí, esto para que no se mezclen con otros archivos).

Y eso es todo... :)
Esta opción es válida también para todos los álbumes web de Picasa, no solamente los álbumes creados por Blogger.
Y vos, ¿hacés respaldos de tu blog regularmente?
Actualización (09/mar/2013)
Agrego una opción mucho más fácil para hacer Backup: Usando Google Takeout.
Takeout es un servicio relativamente nuevo que nos permite “tomar” nuestros propios datos, descargarlos, disponerlos todos desde un sólo lugar.
Para ello vamos
Elegimos los servicios que deseemos hacerles la copia de seguridad, en este caso Picasa (en la imagen) y Blogger.
→ Descargar Picasa:
→ Descargar Blogger
→ Descargar Blogger y Picasa juntos
Nota: Se pueden agregar otros servicios si es que así se quiere.


0 comentarios:
Publicar un comentario