Creating your PaizaCloud Cloud IDE Apps with HTML, JavaScript.

(Japanese article is here)
 Hi, I'm Tsuneo(@yoshiokatsuneo).
Hi, I'm Tsuneo(@yoshiokatsuneo).
PaizaCloud Cloud IDE is a browser-based Web development environment running in your browser, which can be used like Desktop OS(Windows, Mac) to casually develop Web applications.
As it runs on the browser, you don't need to do the cumbersome tasks like installation or setting up the development environment. You can just write code anywhere, anytime.
PaizaCloud have tools to operate the server, like file manager, text editor, terminal, or browser(browser-in-browser).
Those tools work for daily use. But, isn't it cool if you can add other tools like adding apps in PCs or smartphones.
So, here comes PaizaCloud Apps. By installing PaizaCloud Apps, you can add tools and features. You can install PaizaCloud Apps someone made. Or, you can create your own PaizaCloud App.
Isn't it fun if your friends use tools you made?
You can create the PaizaCloud Apps with HTML and JavaScript, just like Web pages.
Here, we'll create a simple drawing tool as an example PaizaCloud App.
Getting started with PaizaCloud Cloud IDE
Let's start!
Here is the website of PaizaCloud Cloud IDE.
Just sign up with email and click a link in the confirmation email. You can also sign up with GitHub or Google.
Create new server
Next, let's create a new server for the development workspace.

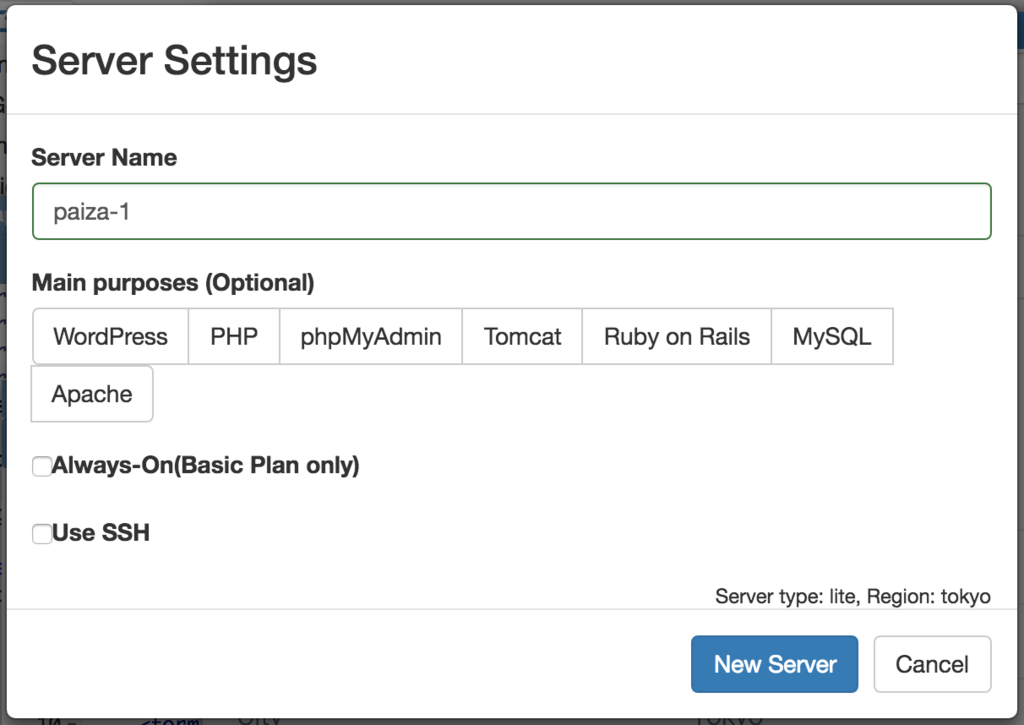
Click "new server" to open a dialog to set up the server. Just click "New Server" button in the dialog without any settings.

Just in 3 seconds, you'll get a browser-based development environment.
How to use standard tools(Apps)
Before creating a new PaizaCloud App, let's see how standard tools work. Standard tools are listed on the left side of the page.
Upmost button with text "New file" is for a Text Editor. Click 'New file' button.

Now, we see the dialog box to set filename. Set the filename, and click 'Create' button.

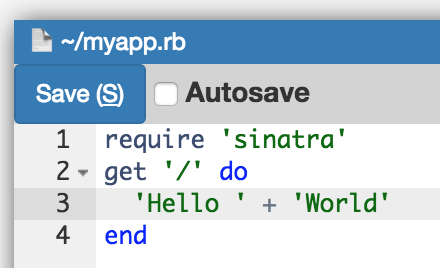
After writing some text, click 'Save' button or type "Ctrl-S" or "Command-S" shortcut to save to the file. When you see the file finder on the left side of the page, you will also see the file "myapp.rb" you just created.
In these ways, you can load, edit and save text files. PaizaCloud has other tools like terminal or browser. Let's play with those tools.
Install PaizaCloud Apps
Now, let's see about PaizaCloud Apps.
PaizaCloud Apps is available as a button with text "Apps" and a PaizaCloud logo.
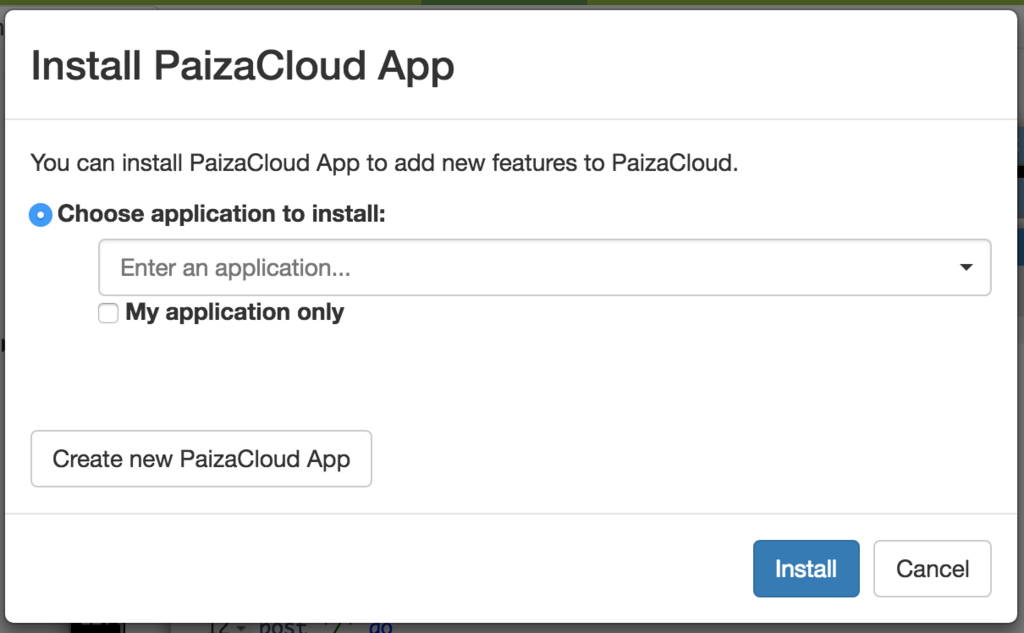
Create the PaizaCloud Apps button. You'll see the dialog to install PaizaCloud Apps.

Choose PaizaCloud App, and click "Install" button to install the PaizaCloud App.
Once installed, a button for the PaizaCloud App will appear on the left side of the page.
But for now, to create our own PaizaCloud app, let's click a button 'Create PaizaCloud App'.
Dialog to create PaizaCloud
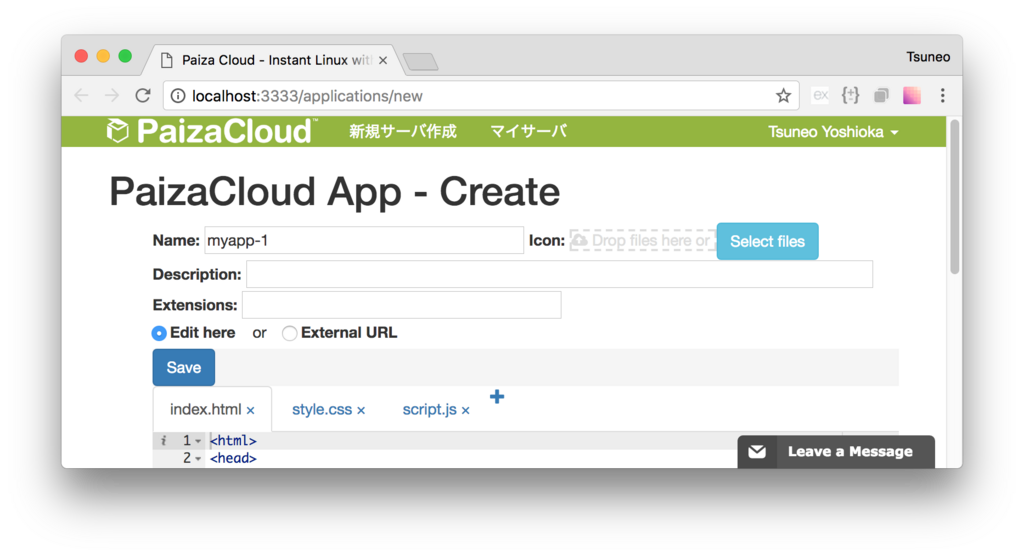
You'll see a dialog box to create a PaizaCloud App.

Let's input the name of the application. You can also add an icon image, description, or extensions associated with the PaizaCloud App.
In the textarea, you can write codes using HTML or JavaScipt. You already have the template files to create a simple text editor. So, let's start with the template.
Creating PaizaCloud apps
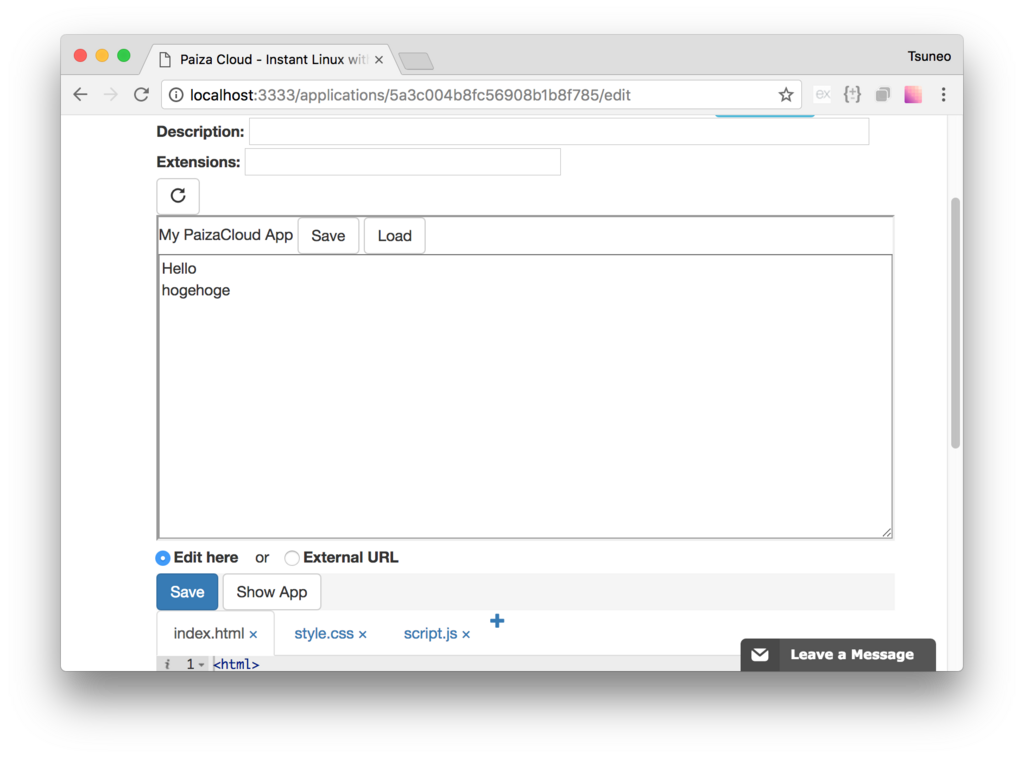
Click 'save' button, and you'll see browser view for previewing the App.

Now, you can write HTML or JavaScript viewing the browser preview. (You can specify an external URL by clicking "External URL").
Let's change some title text and click 'Save' button. You'll get an updated browser preview right away.
PaizaCloud Apps JavaScript API
You cannot communicate with PaizaCloud to use features provided by PaizaCloud only by HTML or CSS. You'll need to use PaizaCloud JavaScript API to communicate with PaizaCloud.
You can call functions like file operation with this API.
PaizaCloud API uses a library Penpal.
To use the API, you need to connect PaizaCloud as below.
In the methods options, you can add function to handle calls from PaizaCloud. The following API functions are available.
| API function | feature |
|---|---|
| openFile(filename) | On double click a file in the file finder |
To use PaizaCloud features from the PaizaCloud app, you can use the "connection" object to call API functions. Following API functions are available.
| API function | feature |
|---|---|
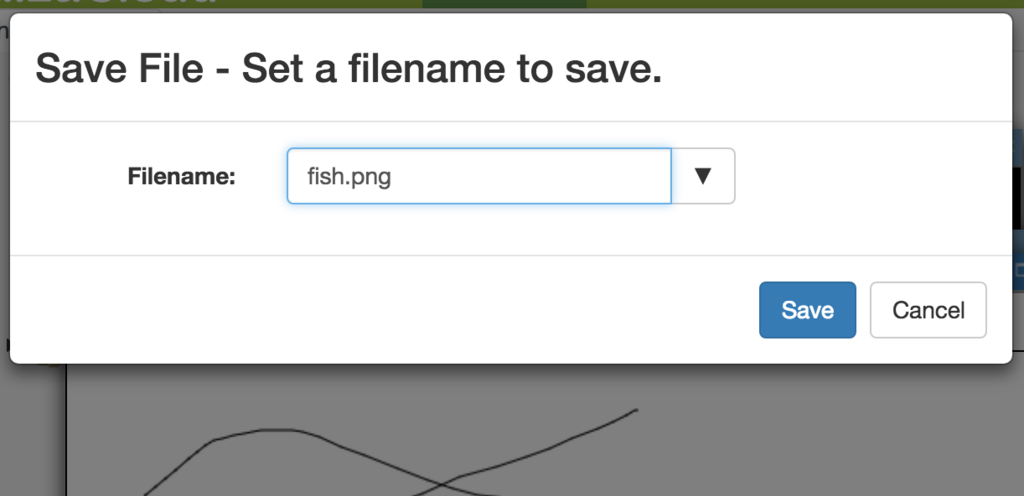
| openSaveModal(options) | Open modal dialog for saving. |
| openLoadModal(options) | Open modal dialog for loading. |
| writeFile(file, data, options) | Write data to a file. |
| readFile(file, data, options) | Load data from a file. |
| execFile(file, args, options) | Execute a file(program). |
You can call those functions by adding the function name to the "connection" object. As you can get the result with Promise, you can call those functions like below.
For about writeFile / readFile / execFile functions, the usage is the same as Node.js functions. (However, the result will be available as a Promise instead of a callback.)
In the template App, you can see those functions for reading and writing files in the "script.js". Check it out!
Creating a drawing App
Now, let's create a drawing App based on the template created.
In the HTML file, create canvas element to draw.
index.html:
Next, make a style sheet.
style.css:
Then, write JavaScript code. To handle mouse operation, add event listeners for "mousedown", "mousemove", or "mouseup" events. Draw to the canvas based on the mouse moves.
script.js:
That's it!
Click 'Save' button to save the App.
Install the drawing App
Now, let's install the App we just created.
Click 'My servers' to show the workspace page. Then, click "+ Apps" icon to open PaizaCloud App installation dialog box.
On the dialog box, choose the application created, and click 'Install' button.
After the installation, we'll see the App's icon on the left side of the page.

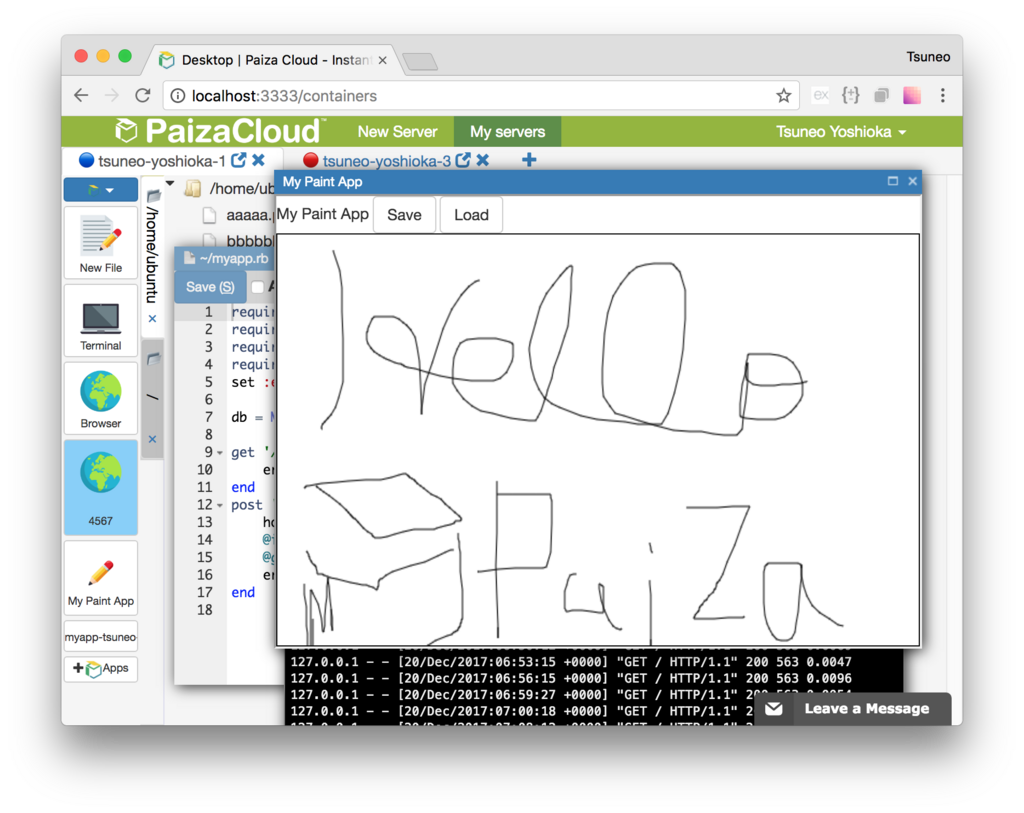
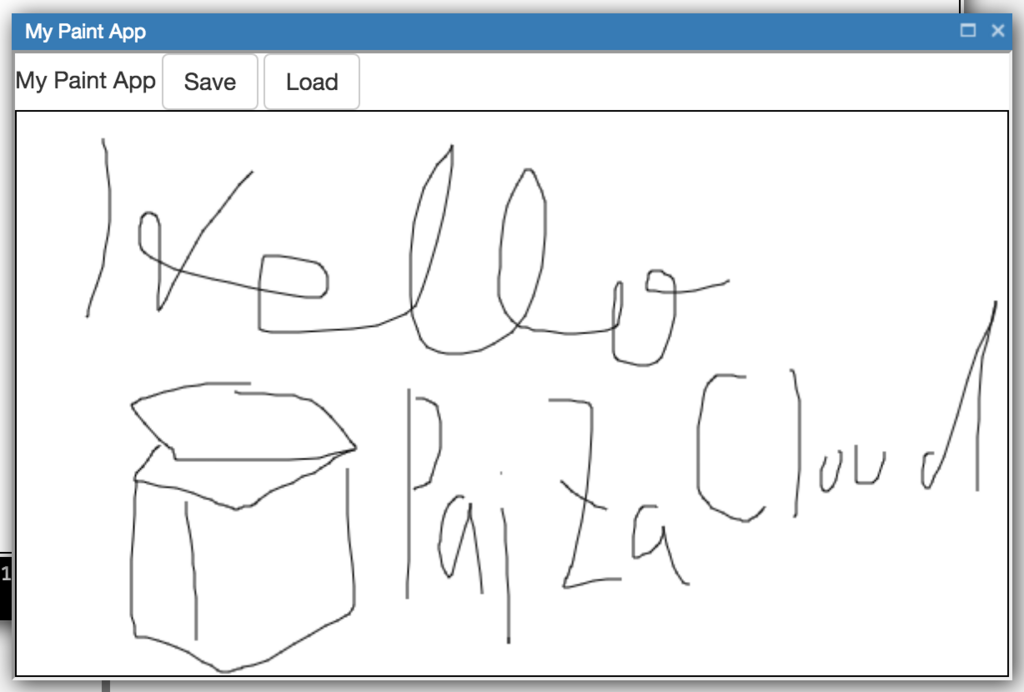
If you click the icon, you can launch the App! You can draw pictures, save the image to the file, or load the image from the file. Let's try!


Summary
We created a drawing PaizaCloud App and install it.
With PaizaCloud Apps, you can make your environment more convenient and comfortable.
As you can create the PaizaCloud App just with HTML and JavaScript, let's create Apps! Also, it would be more fun to share the PaizaCloud Apps with your friends or others!
With「PaizaCloud Cloud IDE」, you can flexibly and easily develop your Web application or server application, and publish it, just in your browser. 



0 comentarios:
Publicar un comentario