Last updated on 11/30/16
Arrancamos
Para utilizar Bootstrap eficazmente, debéis estar convencidos de su utilidad y tenéis que saber instalarlo. El objetivo de este capítulo es que descubráis cómo os puede ayudar Bootstrap y cómo aplicarlo para utilizarlo eficazmente. Abordaremos también las Media Queries que utiliza Bootstrap para que las páginas se adapten automáticamente al soporte empleado para visualizarlas.
¿Un framework?
Antes de nada, hay que definir qué es un framework. Se trata de un conjunto de componentes estructurados que sirve para crear las bases y organizar el código con el fin de facilitar el trabajo de los programadores, ya sea en términos de productividad o de simplificación del mantenimiento. Existen numerosos frameworks para aplicaciones web dirigidos a muchos lenguajes: Java, Python, Ruby, PHP…
Existen frameworks en el lado del servidor (llamados backend en inglés), y en el lado del cliente (llamados frontend en inglés). Bootstrap pertenece a esta segunda categoría. Los frameworks CSS están especializados, como su propio nombre indica, en las CSS. Esto quiere decir que ayudan a dar forma a las páginas web: organización, apariencia, animación,… Se han puesto de moda y existe un gran número de ellos:
- etc.
Bootstrap es un framework CSS, pero no solo eso, ya que abarca también componentes HTML y JavaScript. Incluye un sistema de rejilla sencillo y eficaz para ordenar el aspecto visual de una página web. Aporta estilo a los botones, formularios, navegación. Permite así diseñar un sitio web rápidamente y con pocas líneas de código añadidas. El framework más cercano a Bootstrap es sin duda alguna Foundation que se presenta como "El framework frontend adaptativo más avanzado del mundo". ¿Está justificada esta falta de modestia? Creo que se trata sobre todo de una cuestión de gustos y de preferencias personales. En cualquier caso, en términos de popularidad, Bootstrap gana de calle.
Ventajas
- Los navegadores presentan comportamientos muy diferentes a pesar de su convergencia lenta hacia los estándares. Los frameworks son cross-browser, es decir, que la presentación es similar independientemente del navegador empleado y la compatibilidad es perfecta.
- Los frameworks CSS permiten ganar tiempo de desarrollo porque nos ofrecen los cimientos de la presentación.
- Los frameworks CSS normalizan la presentación ofreciendo un conjunto homogéneo de estilos.
- Los frameworks ofrecen en general una rejilla para facilitar la colocación de los elementos.
- Los frameworks CSS ofrecen a menudo elementos complementarios: botones estéticos, barras de navegación, etc.
- La gran difusión de nuevos soportes de visualización de la web (smartphones, tablets...) obliga ya a tener en cuenta los tamaños de pantalla, que varían mucho; normalmente los frameworks CSS tienen en cuenta estas limitaciones.
Inconvenientes
- Para utilizar eficazmente un framework, hay que conocerlo, lo que requiere un tiempo de aprendizaje.
- La normalización de la presentación puede volverse pesada si se suavizan los efectos visuales.
En lo que respecta a los dos inconvenientes indicados, la familiarización con Bootstrap es rápida incluso para un principiante. Además, se puede configurar totalmente, ya que está construido con LESS (que veremos en el curso).
Descubriendo Bootstrap
Origen de Bootstrap
Seguro que conocéis Twitter, una de las principales redes sociales que inundan el planeta de conexiones virtuales entre los humanos y que se han convertido en núcleos cibernéticos. El proyecto Bootstrap fue creado inicialmente por Mark Otto y Jacob Thornton para responder a necesidades de desarrollo internas de esta empresa a nivel de la uniformización del aspecto de las páginas web. Se trataba simplemente de estilización CSS, pero posteriormente se enriqueció el framework con componentes Javascript.
Se publicó más tarde, en 2011, y se hizo popular rápidamente debido a que cubrió un hueco en el mercado del desarrollo. Su sistema de rejilla de 12 columnas se ha convertido en una referencia. Por otro lado, su implantación es sencilla y se limita a referenciar algunas librerías, como veremos dentro de poco.
Se puso a disposición del público bajo la licencia Apache. El framework se encuentra actualmente en la versión 3. Esta ha dado un giro particular integrando el aspecto "adaptativo" por defecto, cuando antes esta funcionalidad era objeto de un fichero independiente. Esta versión se ha llamado incluso "mobile first". Con el aumento del uso de dispositivos móviles, se ha adaptado el framework para ofrecer una solución que cubra todas las necesidades.
Contenido del kit
Bootstrap ofrece:
- Un diseño basado en una rejilla de 12 columnas muy práctica. Naturalmente, si necesitáis más o menos de 12 columnas, podéis cambiar la configuración en todo momento;
- El uso de Normalize.css;
- Código basado en HTML5 y CSS3;
- Una librería totalmente open source con licencia Apache;
- Código que tiene en cuenta el formato de visualización de las principales herramientas de navegación (responsive design): smartphones, tablets...;
- Plugins jQuery de calidad;
- Resultado cross-browser (dejó de soportar IE7 con la versión 3) y, por tanto, una garantía de compatibilidad máxima;
- Buena documentación;
- Garantía de evolución permanente;
- Mina de recursos variados en la web;
Encontraréis toda la información sobre Bootstrap directamente en su página web.
¿Qué es un
normalize.css?
Los navegadores no adoptan todos los mismos valores por defecto para los estilos de los elementos HTML. En función del navegador utilizado, esto puede provocar sorpresas al visualizar las páginas web. Por otro lado, algunos navegadores presentan defectos de consideración de algunos elementos.
Normalize es un pequeño fichero CSS que establece reglas para obtener una visualización idéntica independientemente del navegador empleado. En lugar de actuar con brutalidad como los resets CSS, que restablecen todos los valores a cero, normalize actúa de manera inteligente conservando lo que es útil y jugando sutilmente con los elementos. Aquí encontraréis las reglas aplicadas con su explicación en detalle.Evolución de Bootstrap
Bootstrap es un framework muy popular que evoluciona rápidamente con la llegada frecuente de nuevas versiones. Esto es a la vez una ventaja (mejora cada vez más) y un inconveniente (el código que se ha escrito en una maquetación se queda rápidamente obsoleto para las nuevas versiones). El paso a la versión 3 ha supuesto una pequeña revolución con numerosos cambios, en particular, una reestructuración completa de la rejilla. Un sitio escrito con la versión 2 debe reescribirse totalmente para esta nueva versión, aunque no es obligatorio. La evolución del framework se ha producido básicamente hacia los dispositivos móviles, que constituyen cada vez más el parque más importante de aparatos para navegar en Internet.
La fuente principal de información para descubrir los cambios de las nuevas versiones es el blog oficial. También es útil informarse previamente en la página GitHub del proyectopara conocer lo que demandan los usuarios (Pull Requests) y los problemas que se encuentran (Issues).
Instalación
Instalación de Bootstrap
La instalación de Bootstrap es sencilla: haced clic en el botón de descarga en el sitio web del framework. Disponéis de tres botones:
- "Download Bootstrap": permite obtener solo los archivos necesarios para que Bootstrap funcione.
- "Download source": proporciona además todos los archivos fuente.
- "Download Sass": es una adaptación de Bootstrap en Sass para los usuarios de proyectos que utilizan Sass (Rails, Compass...).
También podéis consultar directamente el código fuente en github, o incluso instalarlo con Bower si utilizáis
node.
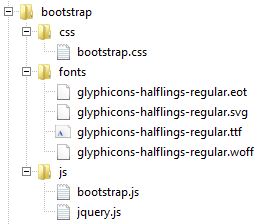
Cuando descarguéis la librería a través del botón "Download source", obtendréis un fichero zip que contiene un directorio bootstrap-3.3.1 que contiene a su vez un cierto número de ficheros y de carpetas, como muestra la imagen siguiente.

Los archivos que sirven solo para utilizar Bootstrap se encuentran en la carpeta
dist("distribución"). Son los únicos archivos que obtendréis mediante el botón "Download Bootstrap".
Vamos a analizarlos brevemente:
bootstrap.csscontiene las clases de base de Bootstrap;bootstrap.min.csscontiene las mismas clases de base quebootstrap.csspero está comprimido;bootstrap-theme.csscontiene reglas de estilos particulares para crear un tema específico para Bootstrap;bootstrap-theme.min.csses idéntico abootstrap-theme.csspero está comprimido;glyphicons-halflings-regular.svgcontiene la colección de iconos con formato svg;glyphicons-halflings-regular.ttfcontiene la colección de iconos en formato ttf;glyphicons-halflings-regular.woffcontiene la colección de iconos en formato woff;glyphicons-halflings-regular.eotcontiene la colección de iconos en formato eot;bootstrap.jscontiene el código JavaScript de los componentes de Bootstrap;bootstrap.min.jscontiene el mismo código JavaScript pero está comprimido;
Los archivos
min (bootstrap.min.css, bootstrap.min.js y bootstrap-theme.min.css) contienen el mismo código que sus equivalentes (bootstrap.css, bootstrap.js y bootstrap-theme.css) pero se han limpiado y se han comprimido los comentarios para aligerarlos y acelerar la carga.
De acuerdo pero, ¿qué hay que poner en un sitio web para que Bootstrap funcione?
Hay que distinguir dos situaciones:
- Durante la fase de desarrollo, es útil navegar en el código de Bootstrap; por tanto, hay que poner los archivos no comprimidos.
- Cuando vuestro sitio web esté en línea, solo deberéis preocuparos del código y solo importará la velocidad de carga. Por tanto, aquí habrá que utilizar las versiones comprimidas (
min).
La siguiente imagen muestra los ficheros útiles durante la fase de desarrollo (los ficheros
bootstrap.js y jquery.js solo deberán emplearse si utilizáis plugins jQuery y la carpeta fonts solo si utilizáis los iconos).
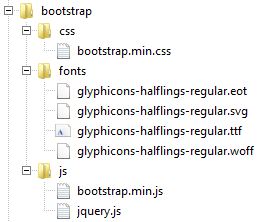
La imagen siguiente muestra los ficheros útiles cuando el sitio está en línea (solo tendréis que utilizar los ficheros
bootstrap.min.js y jquery.js si usáis plugins jQuery y la carpeta fonts si utilizáis los iconos).
En los ejemplos de este curso, parto del principio de que se ha creado un directorio
bootstrap en la raíz del sitio con tres directorios: css, fonts y js, que contienen los ficheros indicados anteriormente.
Para que Bootstrap funcione, hay que declararlo en las páginas HTML, que deben tener necesariamente el formato HTML 5. Por tanto, hay que utilizar el DOCTYPE adecuado:
<!DOCTYPE html>
…
A continuación, hay que declarar al menos el fichero
bootstrap.min.css (o bootstrap.css) en el encabezado de la página web:
<head>
…
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
</head>
A partir de ahí, todas las clases están accesibles. Naturalmente, deberéis adaptar el enlace en función de la ubicación de vuestros archivos.
Si utilizáis componentes JavaScript, deberéis hacer referencia también a la librería de Bootstrap así como a la de
jQuery (la librería jQuery no forma parte de los ficheros descargados con Bootstrap y deberéis descargarla por separado en http://jquery.com/):
<script src="bootstrap/js/jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
¿Y el archivo de tema?
Este archivo es un ejemplo de mejora de la estética de Bootstrap, no es útil para su funcionamiento. Si observáis el aspecto de los componentes de Bootstrap, comprobaréis que son "planos", no tienen relieve. En la versión 2 no era así. Por razones de rendimiento, se ha decidido ofrecer esta mejora visual en un fichero aparte. Si tenéis curiosidad por ver ese fichero, observaréis que contiene definiciones de degradados y de sombras. Encontraréis el resultado de la aplicación de este tema en esta página de ejemplo. Volveremos a hablar de este fichero en el capítulo sobre la configuración de Bootstrap.
Los CDNs
CDN es el acrónimo de "Content delivery network"; es una red de servidores que ofrece librerías. Esto hace que no tenga sentido tener librerías en el servidor propio, solo es necesario "apuntar" hacia ellas. Las ventajas de utilizar un CDN son:
- Liberación de recursos y del ancho de banda del servidor propio;
- Descargas en paralelo (un CDN está en varios servidores);
- Aceleración de la carga;
- Disminución de la latencia;
- Actualización automática de las librerías;
- Mejora de las referencias...
¿Tiene inconvenientes?
Según algunas personas, el uso de un CDN, que exige una petición DNS adicional, solo tiene sentido si hay muchas librerías que cargar. Por otro lado, si modificáis el fichero CSS de Bootstrap para adaptarlo a vuestras necesidades, dejaréis de disfrutar de las ventajas de un CDN. Pero, si queréis aprovechar esta posibilidad para Bootstrap, utilizad bootstrapcdn. Naturalmente, también podéis usar un CDN para jQuery, por ejemplo, con Google.
Si utilizáis CDNs, la instalación es aún más sencilla. Solo debéis adaptar las llamadas a las librerías:
<link <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
…
<script src="https://code.jquery.com/jquery-1.11.2.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
Un fragmento para arrancar
La plantilla de base
En el sitio de Bootstrap encontraréis también una plantilla de base y ejemplos que incluyen lo esencial de los elementos para ayudaros a comenzar un proyecto. Por el momento, aún no entenderéis la utilidad de todos estos elementos, pero volveremos posteriormente, cuando hayamos visto todo el curso.
En la plantilla de base encontraréis en primer lugar esta línea:
<meta http-equiv="X-UA-Compatible" content="IE=edge">
Esta declaración solo afecta al navegador Internet Explorer. Permite asegurar que utiliza la última versión del motor de visualización. Debéis saber que esta línea no supera la validación W3C.
A continuación encontramos esta línea:
<meta name="viewport" content="width=device-width, initial-scale=1">
Esta línea afecta únicamente a los móviles. Pedimos que la visualización ocupe todo el espacio disponible con un tamaño de 1, es decir, sin zoom. También podéis ir un poco más allá prohibiendo el zoom o limitándolo a algunos valores.
A continuación encontramos la declaración del archivo CSS en su versión minimizada:
<link href="css/bootstrap.min.css" rel="stylesheet">
A continuación encontramos estas declaraciones:
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
El objetivo de estas llamadas consiste en permitir a los navegadores que no soportan HTML5 y Media Queries CSS3 que sí lo hagan; están pensados principalmente para IE8. Para obtener más información sobre
respond.js podéis dirigiros a la página GitHub. Tened cuidado, en particular si utilizáis un CDN, a la hora de cargar vuestros estilos CSS, ya que respond.js utiliza AJAX y podéis encontraros con este problema de acceso en varios dominios.
El objetivo del fichero
html5shiv consiste en crear los elementos (con createElement) de tipo bloque del HTML 5 (header, section, aside...) que IE8 ignora.
Al final de la página (para no ralentizar la carga), se encuentran las llamadas a JavaScript (que sirven si utilizáis plugins jQuery, como veremos en este curso):
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
En resumen, obtenemos este código (simplificando las referencias y suponiendo que todos los ficheros se encuentran en una carpeta
bootstrap y en subcarpetas funcionales):
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Bootstrap template</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
Una plantilla para empezar
También encontraréis en el sitio 18 plantillas de ejemplo. Los elementos necesarios para comprender estos ejemplos se muestran a lo largo de este curso. Veamos el primer ejemplo, que es el más sencillo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../favicon.ico">
<title>Starter Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="../../dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="starter-template.css" rel="stylesheet">
<!-- Just for debugging purposes. Don't actually copy these 2 lines! -->
<!--[if lt IE 9]><script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<script src="../../assets/js/ie-emulation-modes-warning.js"></script>
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</div>
<div class="container">
<div class="starter-template">
<h1>Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p>
</div>
</div><!-- /.container -->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="../../dist/js/bootstrap.min.js"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="../../assets/js/ie10-viewport-bug-workaround.js"></script>
</body>
</html>
Volvemos a encontrar lo que hemos visto anteriormente con la línea para móviles y la llamada al fichero CSS de Bootstrap. Vemos la referencia de otro fichero CSS:
starter-template.css. Veamos lo que contiene este fichero:
body {
padding-top: 50px;
}
.starter-template {
padding: 40px 15px;
text-align: center;
}
Veremos, cuando hablemos del componente "Barra de navegación" de Bootstrap, que a veces hay que reservar un espacio en la parte superior de la página (con
padding-top: 50px) para evitar que el texto del principio no se encuentre bajo la barra. Vemos aquí también la clase starter-template que únicamente fija un espacio interno y una alineación centrada del texto. Esta clase solo sirve para el texto de presentación de la plantilla y se puede eliminar o modificar según convenga.
Vemos también en la página un fragmento del menú de navegación (lo explicaré en detalle en este curso):
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
El contenido de la página se inserta entonces en una DIV que contiene la clase
container:
<div class="container">
<div class="starter-template">
<h1>Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p>
</div>
</div><!-- /.container -->
Veremos también el interés de esta clase y su utilización. Considerad los ejemplos de plantillas proporcionados en el sitio de Bootstrap a la vez como guías de inicio y ayudas para comprender el framework. Evitad asumirlos tal cual sin comprender todos los elementos. Al finalizar el curso dispondréis de todo lo necesario para hacerlo.
Las Media Queries
El objetivo de las Media Queries es simplificar la creación de páginas web para poder consultarlas desde distintos soportes (tablets, smartphones...). Esta sección es solo una introducción rápida a este dominio, al que habría que dedicar un curso entero.
Con las Media Queries podemos centrarnos en:
- La resolución;
- El tipo de soporte;
- El tamaño de la ventana (width y height);
- El tamaño de la pantalla (device-width y device-height);
- El número de colores;
- La proporción de la ventana (por ejemplo, 16/9);
- etc.
La lista es larga pero, lamentablemente, pocos navegadores actuales son capaces de digerir todo esto. Nos limitamos en general al tamaño de la visualización, a la orientación y, a veces, a la proporción.
No entiendo la diferencia entre el tamaño de la pantalla y el tamaño de la ventana.
Buena reflexión. Esta diferenciación no tiene ningún sentido para las pantallas de ordenador pero sí para los smartphones. El tamaño de la pantalla es la superficie física real, mientras que el tamaño de la ventana es aquel del que el smartphone "espera" disponer. Por ejemplo, para un iPhone 4, la superficie real es de 640x960 px y la superficie de la ventana es de 320x480 px. Dicho de otro modo, ¡un iPhone es pesimista en lo que respecta a sus posibilidades de visualización!
Pero no es la única preocupación. El navegador embebido en un smartphone también tiene una idea de la superficie de visualización de la que dispone (viewport). Por ejemplo, para seguir con el ejemplo del iPhone 4, que utiliza Safari, ¡este espera disponer de un ancho de 980 px! En estos aparatos también es posible utilizar el zoom y nuestra maquetación corre el peligro de resentirse. ¿Cómo resolvemos este lío? Por suerte, disponemos de la etiqueta
META viewport para fijar algunos valores. En la plantilla de Bootstrap se prefiere lo siguiente:
<meta name="viewport" content="width=device-width, initial-scale=1">
- Se abre la ventana con el ancho de la pantalla:
width=device-width - Se regula el zoom:
initial-scale=1
También podéis establecer otros valores, por ejemplo, impedir que el usuario haga zoom. Los navegadores principales permiten probar la visualización en móviles. Por ejemplo, con Firefox, hay que utilizar la opción "Vista adaptativa" del menú "Desarrollo web".
Sintaxis de las Media Queries
Una media query es una expresión cuyo valor es verdadero o falso. Este es un ejemplo en un código CSS:
@media (max-width: 767px) {
…
}
@media es una regla que ha aparecido con CSS2. Permite básicamente centrarse en un soporte: pantalla, impresora, proyector... Esta regla se retoma y se extiende con CSS3. La expresión situada entre paréntesis se evalúa y, si es "verdad", se consideran las reglas situadas en el bloque.
Aquí la expresión es
(max-width: 767px), se entiende fácilmente. Es "verdad" si el soporte de visualización de la página tiene un ancho de visualización inferior o igual a 767 px.
Sí, pero no se ha especificado un soporte.
Sí porque se quiere considerar todos los soportes existentes. Esta es una sintaxis equivalente:
@media all and (max-width: 767px) { … }
Aprovechamos para ver que se pueden combinar elementos con operadores lógicos.
Esta es otra expresión con el mismo operador lógico:
@media (min-width: 768px) and (max-width: 979px) { … }
Aquí queremos considerar las reglas del bloque si la visualización se encuentra entre 768 px y 979 px.
Si queremos aplicar reglas cuando la orientación es vertical, hay que utilizar esta sintaxis:
@media (orientation: portrait) { … }
Como podéis ver, la sintaxis es sencilla. Lo que no es tan sencillo son las reglas que hay que definir. Pero, cuando utilicéis Bootstrap, ya no tendréis que preocuparos de todo esto. Si exploráis el código de Bootstrap, encontraréis muchos usos de las Media Queries como, por ejemplo, aquí, donde se define una regla de tamaño máxima para la clase
containercuando la visualización es de al menos 992 píxeles:
@media (min-width: 992px) {
.container {
max-width: 970px;
}
…
}
Veremos más adelante en este curso que Bootstrap define cuatro tipos de soportes según el tamaño de la visualización. Esta es la sintaxis empleada:
/* Extra small devices (phones, up to 480px) */
/* No media query since this is the default in Bootstrap */
/* Small devices (tablets, 768px and up) */
@media (min-width: @screen-tablet) { ... }
/* Medium devices (tablets, 992px and up) */
@media (min-width: @screen-desktop) { ... }
/* Large devices (large desktops, 1200px and up) */
@media (min-width: @screen-large-desktop) { ... }
Recursos
Bootstrap es un framework muy popular y los recursos correspondientes son muy numerosos. En este curso voy a presentar muy pocos recursos para limitarme a los que me parecen más importantes y evitar hablar de las extensiones existentes, que merecerían un capítulo entero.
Entre toda la información disponible, está el sitio Bootply, que destaca por su utilidad. Os voy a hablar desde esta introducción, ya que se trata de una herramienta tanto de aprendizaje como de desarrollo. La página de creación se presenta así:

Existen distintas zonas de texto: Javascript, css... Los asistentes permiten generar automáticamente un código: un simple elemento o un tema completo.
Podéis utilizarlo como caja de herramientas para probar los ejemplos de este curso.
Para todos los demás recursos, os reenvío a este excelente sitio web.
En resumen
- Bootstrap es un framework CSS que incluye además plugins jQuery para construir páginas web.
- Bootstrap es un framework reciente que ha experimentado un desarrollo muy rápido y una gran popularidad.
- Bootstrap se instala fácilmente referenciando algunos ficheros en su servidor o incluso pasando directamente por CDNs.
- Bootstrap ofrece plantillas de inicio para evitar empezar con una página en blanco.
- Bootstrap integra Media Queries para adaptar las páginas web a todos los soportes de visualización.
Oscar perez

0 comentarios:
Publicar un comentario