Las mejores herramientas gratuitas de animación HTML5 para 2018
A la gente definitivamente le gustan sitios web dinámicos, es decir, aquellos que reaccionan a cada movimiento del ratón y animan a interactuar.
Es natural que ahora te preguntas qué herramientas usan los desarrolladores web para animar diferentes objetos virtuales. Así que, hemos recogido las mejores herramientas de animación HTML5 y hoy te presentamos todas ellas en esta entrada de blog. Por supuesto, puedes usarlas para tus propios proyectos.
***
En primer lugar, HTML es un lenguaje de marcado. Te ayuda a estructurar documentos web y presentarlos en la web. Técnicamente HTML sólo da estructura a tus datos; es que necesitas un lenguaje adicional llamado Stylesheet para definir cómo esta estructura debería verse.
HTML5 es la especificación de HTML más reciente que proporciona algunas etiquetas y características adicionales (compatibilidad con diferentes navegadores web, vídeo, audio y elemento de lienzo (canvas), animación y mucho más) que permiten al usuario hacer cosas un poco más avanzadas que antes. Por ejemplo, una de esas características (o etiquetas) es un elemento de canvas. Cuando las personas hablan de HTML5, ellas suelen hablar sobre el lienzo. Lo más interesante es que en la mayoría de los casos, los usuarios incluso no saben qué es o qué permite hacer.
El lienzo en HTML es muy similar al lienzo de pintor del mundo real. Al igual que el lienzo de pintor, el lienzo de HTML5 te permite hacer cosas que anteriormente eran muy difíciles o incluso imposibles. Por ejemplo, te permite crear una aplicación avanzada de cuaderno de bocetos basada en la web y que te permita dibujar, pintar y hacer otras cosas de manera más fácil. En resumen, usar formas e imágenes en 2d ahora es mucho más fácil.
En cuanto al desarrollo de cualquier tipo de animación o interactividad dentro del elemento de canvas de HTML5, casi siempre se requiere usar Javascript. Javascript suele ser más intensivo en CPU cuando se aplica a aquellas cosas como animaciones.
Estamos seguros de que ya sabes los conceptos básicos, por lo que es hora de decirte lo que HTML5 no es.
HTML5 no es una herramienta para desarrollar contenido, diseños, videos o animaciones, como la mayoría cree. Es más bien una plataforma completa que te permite hacer varias cosas que pueden contener cualquiera de los anteriores.
HTML5 no es una sola pieza de tecnología para poner en funcionamiento tu producto / diseño / animación / cualquier otra cosa. Necesitas al menos estos tres: HTML5, CSS y Javascript.
Gracias a las tecnologías innovadoras, los navegadores web modernos son compatibles con las animaciones enriquecidas y el contenido interactivo sin ayuda de ninguno de los complementos como Flash. En cambio, por medio de la combinación de JavaScript, HTML5 y CSS3 es posible crear un contenido animado e interactivo de calidad que funcione sin errores en navegadores de ordenadores personales y dispositivos móviles.
A pesar del hecho de que ahora hay muchos marcos de animación de JavaScript disponibles en la red, los desarrolladores web prefieren solo unas pocas aplicaciones porque ellas ofrecen un rico editor visual en el que todo el código se oculta. Las cuatro primeras son: Adobe Edge Animate, Tumult Hype, Sencha Animator y Google Web Designer.
Al examinar estas herramientas, notarás que son bastante similares. Pero es solo la punta del iceberg. Las herramientas utilizan diferentes tecnologías subyacentes, lo que crea ciertas restricciones y da ciertas oportunidades.
La siguiente información es para los lectores más insistentes: ten en cuenta que, a pesar del título de esta entrada, no todas las herramientas de esta selección se limitan a HTML5.
En cualquier caso, aquí hemos recogido las mejores herramientas HTML5 fáciles de usar y completamente eficientes con la ayuda de las cuales puedes crear animaciones avanzadas en tus páginas web.
TinyAnim es una nueva aplicación desarrollada por diseñadores para diseñadores. Al igual que las aplicaciones que verás a continuación, te permite fácilmente crear banners HTML5, pero con pequeños tamaños de archivo y diseñadores en mente. Sirve bien tanto para codificadores, como para diseñadores. Lo más importante es que la interfaz de la aplicación no solo es bonita, sino fácil de entender. Puedes probar este software de forma gratuita y ver todo con tus propios ojos.

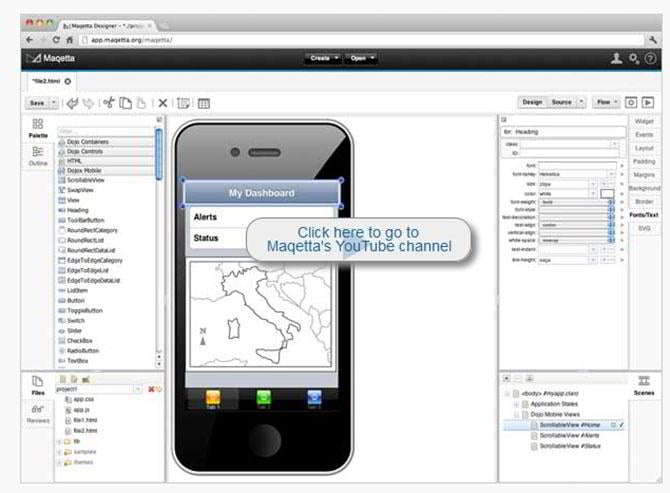
Maqetta es un proyecto de código abierto para creación visual WYSIWYG de interfaces de usuario de HTML5. La aplicación Maqetta en sí misma está escrita en HTML y, por lo tanto, funciona en navegadores sin requerir complementos o descargas adicionales. Las páginas HTML creadas por Maqetta suelen funcionar bien en todos los navegadores populares, incluso en IE.
Prueba de forma gratuita esta herramienta de animación HTML5 y crea anuncios publicitarios animados bonitos en un par de minutos. Puedes comenzar con más de 1000 plantillas de banner HTML5 listas para usar o crear tus propios diseños.
HTML5 Maker es un editor en línea gratuito y adecuado tanto para aficionados, como para profesionales. Es compatible con todos los filtros de texto populares, por lo que no necesitas usar Photoshop para crear un texto increíblemente genial. Además, te proporciona una gran colección de imágenes. Puedes usarlas en tu proyecto, así como cambiar sus propiedades y crear efectos sorprendentes similares a Instagram. También puedes crear animaciones increíbles con transiciones impresionantes. No hace falta decir que la línea de tiempo te dará el control total sobre tu animación.
Edge Animate CC
Edge Animate permite a los diseñadores web crear animaciones HTML interactivas para web, publicación digital, medios interactivos, publicidad y mucho más. Tu animación será compatible tanto con computadoras personales, como con dispositivos móviles. Por lo tanto, llegarás a tu audiencia, sea cual sea su ubicación en este momento.

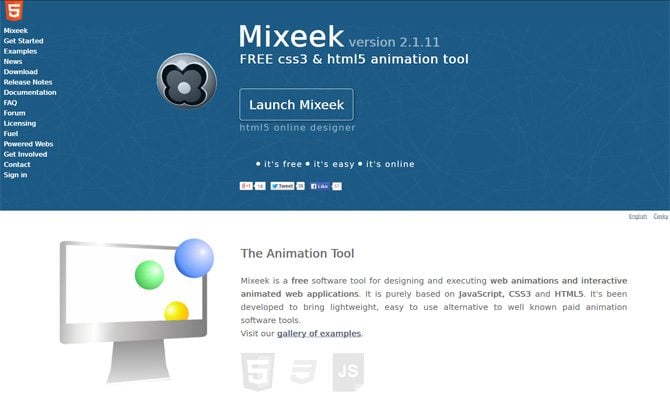
Mixeek es una herramienta gratuita para crear animaciones web y aplicaciones web animadas interactivas. Se basa exclusivamente en JavaScript, CSS3 y HTML5. Se puede considerar una alternativa buena, ligera y fácil de usar a las herramientas de animación de pago bien conocidas.
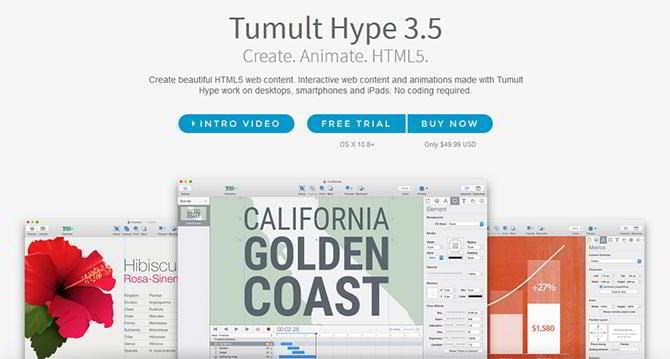
Tumult Hype tiene un sistema especial de animación que realmente da vida a tu contenido. Después de hacer clic en "Grabar", Tumult Hype comienza a seguir todos tus movimientos, creando automáticamente fotogramas clave cuando sea necesario. O bien, puedes agregar, eliminar y reorganizar los fotogramas clave para ajustar tu contenido, si prefieres el control manual.
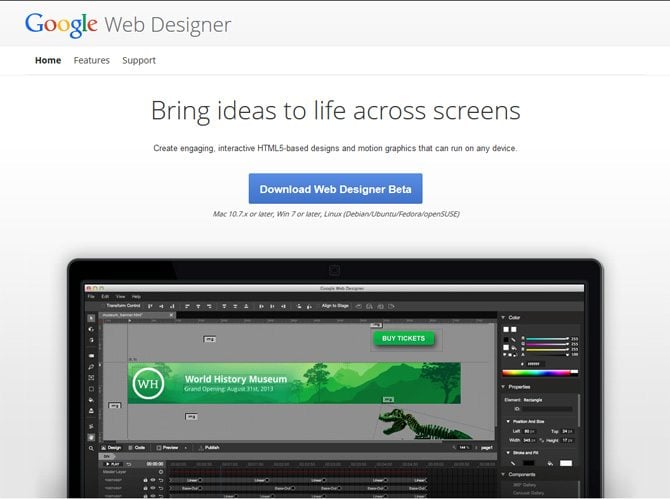
Google Web Designer te permite crear diseños atractivos interactivos basados en HTML5 y gráficos que se mueven que funcionan perfectamente en cualquier dispositivo. Tiene dos modos de animación (rápido y avanzado). En el modo Rápido, puedes construir animaciones escena por escena, y la herramienta se encargará de los cuadros intermedios. En el modo Avanzado puedes animar elementos individuales, usando capas y cambiando fácilmente la ubicación de los elementos.
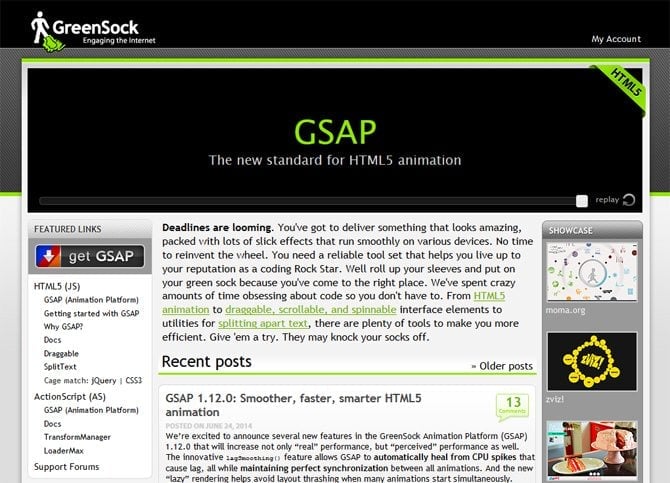
Pues, ¿qué es GSAP? Es un conjunto de herramientas para crear animaciones HTML5 de alto rendimiento con scripts que funcionan en todos los navegadores principales. Esta biblioteca potente ofrece secuenciación avanzada, eficiencia de API y control estricto. Con GSAP podrás usar la animación para contar una historia de una manera rica en lugar de limitarte a pocos desvanecimientos y diapositivas.
Hippo Animator es un editor potente, pero fácil de aprender. Es fácil y rápido crear una animación atractiva con su ayuda. Este es recomendado para los principiantes y expertos. La herramienta funciona tanto en teléfonos, como en tabletas. Las películas se escalan automáticamente para adaptarse a cualquier tamaño de ventana del navegador web. Hippo Animator usa gráficos vectoriales cuando sea posible. No se requieren conocimientos de scripting. Se te permite añadir videos MP4, YouTube o Vimeo a tus películas. La herramienta tiene un motor de Javascript incorporado. Hippo Animator exporta una sola página HTML escalable y una carpeta de imágenes. Necesitas una sola línea de código para añadir animación a tus propias páginas web. La animación HTML es compatible con diferentes navegadores (incluso los obsoletos), está optimizada para motores de búsqueda y no requiere ningún complemento adicional.
Utilizando Mugeda Cloud Studio y Mugeda JavaScript API, los desarrolladores y diseñadores pueden cooperar para crear atractivos juegos casuales y aplicaciones web con una eficiencia significativamente mejorada y con pocas inversiones de tiempo y esfuerzo.
TweenJS fue desarrollado para integrarse perfectamente con la biblioteca EaselJS, pero no depende de ella. Permite una interpolación de propiedades numéricas de objeto y propiedades de estilo CSS. Su API es simple, pero muy potente, lo que facilita la creación de interconexiones complejas mediante el encadenamiento de comandos.
Radi es una herramienta para crear videos, animaciones y gráficos en tiempo real para la web actual. Radi te permite dibujar formas vectoriales y darles vida con animaciones, añadir imágenes, patrones y textos, y publicar todo como HTML que sea compatible con teléfonos inteligentes, iPads y libros electrónicos, sin necesidad de utilizar Flash.
Blysk es simple: puedes usar tu experiencia de uso de otras herramientas de animación para empezar a trabajar con este editor. Todo lo que creas está disponible para la vista previa con un solo clic. La interfaz intuitiva y el enfoque WYSIWYG brindan acceso a la herramienta para todos, no sólo para los profesionales. Blysk es portátil: te da la posibilidad de crear tu animación una sola vez y ejecutarla en cada dispositivo y en cada navegador web de todo el mundo. Blysk combina el poder de HTML5, CSS3 y JavaScript lo que te permite crear animaciones de la misma manera como lo haces con las herramientas de animación con las que ya estás familiarizado. No se requiere ninguna instalación, simplemente usa tu biblioteca de imágenes en la nube o herramientas integradas para dibujar lo que desees.
No se requiere registrarse para comenzar. Animatron es una herramienta en línea simple y poderosa que te permite crear animaciones HTML5 asombrosas y contenidos interactivos. Hay posibilidad de importar obras de arte, SVG o imágenes, arrastrar objetos de la biblioteca, crear formas personalizadas con Pathfinder, dividir proyectos en varias escenas, dibujar con herramientas de dibujo, importar sonido, ajustar tu animación con la línea de tiempo, enviar URL a un amigo para colaborar, agregar interactividad, publicar como HTML5, GIF o video e incorporar animación en tu sitio web.
NodeFire es un animador responsive centrado en HTML5 que puedes probar de usar en tu sitio web. Emula el escritorio, la tableta y los dispositivos móviles mientras estás en el modo de diseño. Crea una sola animación que se adapta automáticamente a cualquier entorno. Aprovecha las funciones de animación e interacción sin igual. NodeFire es rapidísimo, independiente y ofrece una biblioteca de scripts de 18K (Gzip).
MotionComposer cierra la brecha entre los aficionados y los diseñadores profesionales al ofrecer herramientas potentes para crear animaciones con muchas funciones dentro de una interfaz fácil de usar.
Simplemente crea una diapositiva para cada estado de contenido, luego elige tus estilos de animación, y MotionComposer creará automáticamente las rutas de animación, eliminando la necesidad de crear animación cuadro por cuadro en lo que se tarda mucho tiempo.
Fuente: "Top Free 2018 HTML5 Animation Tools To Set Your Pages In Motion" por Helga Moreno

















0 comentarios:
Publicar un comentario