
Tutorial de Electron: Qué es Electron y proyecto que vamos a crear
En esta sección de artículos, iremos desarrollando paso a paso nuestra primera aplicación con ElectronJS. Este framework de Javascript, creado por Github nos permite crear aplicaciones multiplataforma de escritorio trabajando tal cual haríamos con una aplicación web, lo que nos permite de esta manera reducir drásticamente la curva de aprendizaje producido en la transición entre las aplicaciones web y las aplicaciones multiplataforma.
Aplicaciones que usan Electron
Visual Studio Code

El famoso editor de código, creado por Microsoft que es bastante usado por los Fronts, sobretodo por el tema de su compatibilidad con TypeScript y su predicción que nos permite programar de una manera más fluida, sobretodo cuando estamos con unos métodos nuevos, los cuales desconocemos. Recomendado totalmente para esta serie.
Slack

La aplicación por excelencia para la comunicación entre equipos que seguro que usas si trabajas en equipo. Destaca por la numerosa complejidad de la misma, pues en la últimas versiones encontramos elementos como llamadas, todo esto realizado en el mismo framework que tú vas a aprender.
Hyper

La terminal simple y minimalista de Zeit, que suele optar por realizar sus aplicaciones de escritorios en este framework.
Si quieres conocer más aplicaciones creadas usando este framework puedes encontrarlas en su sitio
¿Qué vamos a ver durante la serie?
Durante toda esta serie, vamos a construir un proyecto que nos permitirá de esta manera indagar en las API’s de Electron y los elementos más destacados que necesitamos para empezar a trabajar con nuestra aplicación.
Durante la serie veremos:
- Ventanas
- Uso de ReactJS con Electron
- Eventos
- Accesar a datos usando Firebase Realtime Database
- Almacenar multimedia usando Firebase Storage
- Iniciar sesión usando Firebase Auth
- Notificaciones
- Ejecutables para las distintas plataformas
- Instaladores para las distintas plataformas
Sobre el proyecto…
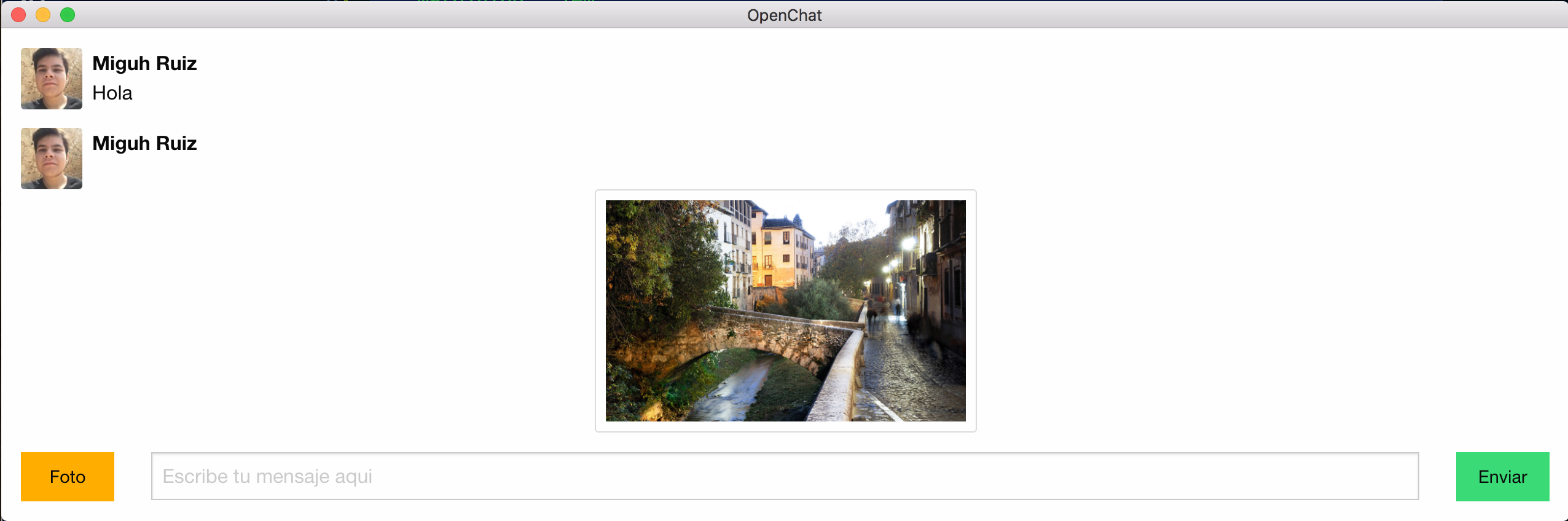
Con respecto al proyecto, vamos a desarrollar una sala de chat, llamada OpenChat; será una única sala y para el diseño base usaremos el framework de CSS Foundation.

Veremos sección a sección las funcionalidades que le añadiremos al chat y como poco a poco iremos añadiendo todas y cada una de las características que he mencionado antes. Cabe destacar que durante los artículos haremos algunas breves paradas para reforzar conceptos, por ejemplo, algún servicio de Firebase. En estos artículos veremos una introducción, los métodos más usados así como una orientación que nos permitirá ir más ligeros cuando nos toque usar estos conceptos ya reforzados.
¡Manos a la obra!
Aprovechando la introducción vamos a comenzar a estructurar el proyecto, con respecto a directorios, tendremos una estructura tal que así:
|
|-- src/
|-- components
|-- index.jsx // Archivo principal de React.
|-- static
|-- index.html
| index.js // Archivo base de ElectronJS
| webpack.config.js // Archivo de configuración de Webpack
| package.json // Paquetes usados y scripts para trabajar.
| [...]
Para comenzar a trabajar, necesitaremos instalar algunos paquetes. Puedes usar tanto
npm como yarn, el gestor de paquetes que sea de tu agrado. Si usamos npm ejecutamos:$ npm install electron react react-dom
Como en esta ocasión vamos a iniciar el archivo de configuración de Webpack instalamos también los paquetes que necesitamos para ello. Si usamos npm, ejecutamos:
$ npm install webpack html-webpack-plugin babel-core babel-loader babel-preset-es2015 babel-preset-react
Una vez tengamos todos los paquetes instalados en el archivo
webpack.config.js , que si recuerdas estará localizado en la raíz del proyecto, haremos el típico loader que compilará nuestro código de ReactJS. Un detalle importante es que en este objeto de configuración debemos de colocar una propiedad target para decirle a Webpack que se esta haciendo con estos archivos. Colocaremos el string electron-renderer. De esta manera cuando comencemos a trabajar con eventos y tengamos que colocar código de Electron en el Front, el proceso de compilación de Webpack no errará. Debe de quedarte un archivo tal que así:const webpack = require('webpack')
const htmlPlugin = require('html-webpack-plugin')
const config = {
entry: './src/index.jsx',
output: {
path: __dirname + '/build',
filename: 'index.js'
},
target: 'electron-renderer',
module: {
loaders: [
{
loader: 'babel-loader',
test: /(\.js|.jsx)$/,
exclude: /node_modules/
}
]
},
plugins: [
new htmlPlugin({
template: './static/index.html'
})
]
}
module.exports = config
También vamos a iniciar el proceso de Electron, para ello, escribiremos el siguiente código en el
index.js colocado en la raíz del proyecto.const { app, BrowserWindow } = require('electron')
let win
app.on('ready', () => {
win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
devTools: true
}
})
win.loadURL(`file://${__dirname}/static/index.html`)
})
Como puedes observar, trabajar con Electron es extremadamente sencillo. Simplemente creamos una variable
win fuera de todo para poder trabajar con ella en cualquier parte de nuestro código y cuando la aplicación nos dice que está lista(app.on('ready')) le asignamos a la misma una instacia de BrowserWindow que es la manera de crear ventanas en Electron. A esta le pasamos un objeto de configuración con datos como el alto, el ancho y si queremos tener las herramientas de desarrollo activas. Tras crear la ventana le hacemos que cargue el archivo ya compilado por Webpack que tiene toda la aplicación, tal y como si fuera un navegador.
Este último archivo que cargamos lo genera Webpack al compilar, añadiendo el archivo JS que resulta del build a la plantilla localizada en
static/index.html. Aquí es el lugar donde debe añadir CSS externos tal como Foundation, mi archivo quedo así:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.4.3/css/foundation.min.css" />
<title>OpenChat</title>
</head>
<body>
<div class="App"></div>
</body>
</html>
¡Eso es todo por ahora! En el siguiente tutorial trabajaremos con los primeros componentes de React, nuestros primeros Eventos con Electron y el acceso a la base de datos de Firebase.
Finalmente, me gustaría saber para amenizar la espera con qué te gustaría ampliar esta serie de artículos, pues nuestro proyecto es muy flexible y podemos aprender tanto más como quieran.

0 comentarios:
Publicar un comentario