Como crear una aplicación móvil de Realidad Aumentada (AR) capaz de leer varios targets utilizando Vuforia y Unity3D
El auge de las tecnologías AR, VR y dentro de poco también MR(Mixed Reality) es ya una realidad cotidiana y como prueba de esto que mejor que el boom del año pasado de Pokemon Go. A estas alturas la web ofrece múltiples recursos para que los curiosos se inicien en el desarrollo de esta interesante tecnología.
En este post me centraré en explicar el desarrollo y montaje de una app movil de Realidad Aumentada capaz de leer varios objetivos(llamados habitualmente targets en este contexto) y proyectar modelos 3D interactivos.
Utilizaremos dos tecnologías: Vuforia para la lectura de objetivos y Unity3d para el renderizado de los modelos 3D y construcción de la app.
¿Que necesitas para crear esta app?
- Conocimientos basicos de programación.
- Tener instalado el editor Unity 3D(cualquier version desde la 5 aunque es preferible 2017 o superior).
- Una cuenta en Vuforia para crear la base de datos de objetivos(targets).
- Dos o mas Modelos 3D.
- Un teléfono móvil o tableta con Android 5 o posterior, si tienes licencia para desarrollar para IOS puedes utilizar cualquier dispositivo con IOS 9 o superior.
Creación de la base de datos de objetivos.
El primer paso para crear nuestra aplicación es crear una base de datos de objetivos(target) que la aplicación podrá leer para desplegar sobre ellos los modelos 3D que queremos visualizar.
Para ello es necesario conectarse al portal de desarrolladores de Vuforia y crear una cuenta de desarrollador. https://developer.vuforia.com/

Debes hacer click en el botón “Register” en la esquina superior Izquierda llenar los campos de información requeridos y confirmar tu cuenta con el enlace que te enviaran a tu correo.
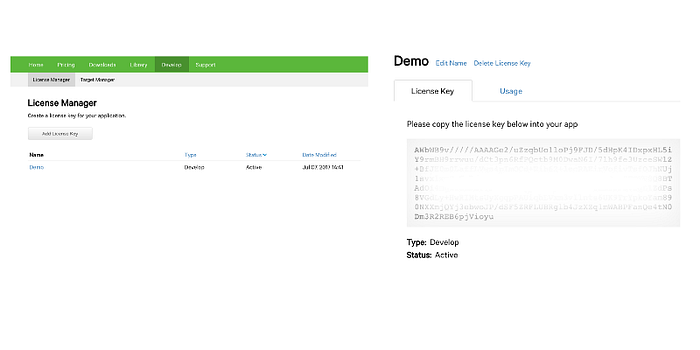
Una vez confirmada tu cuenta dirígete a la sección “Develop” y dentro de ella a la sección “License Manager” para tramitar una licencia. La licencia es un requerimiento para utilizar la librería de Vuforia puedes tramitar una gratis para pruebas. Una vez en License Manager haz click en “Add License Key” en la pantalla que se abre selecciona “Development” para obtener una licencia gratis para pruebas y añade una descripción en los campos que aparecen mas abajo.

El siguiente paso es crear la base de datos que contendrá los target que la aplicación leerá. Para ello accede a la “Target Manager” pestaña “Target Manager” en la sección “Developer”. A continuación haz click en “Add Database” y selecciona “Device” en la nueva ventana y haz click en “Create”.

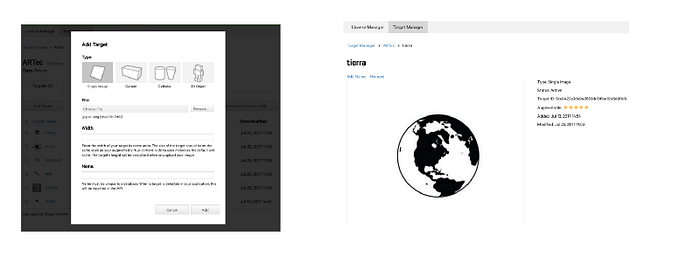
Una vez creada la BD es necesario añadir los targets, en este caso usaremos imágenes como target pero también es posible utilizar objetos 3d como cajas o cilindros o incluso escanear objetos 3d con la camara del movil. Para crear un target puedes elegir casi cualquier imagen.

Para agregar el target seleccionas “Single Image” y cargas una imagen desde tu computadora. Crea varios targets con diferentes imagenes de tu elección. En este caso utilizare una imagen de la tierra en blanco y negro y un plano de un castillo vista aérea(no trates de encontrar sentido a esta ultima).

Vuforia te muestra las estadisticas de cada target mientras mas estrellas alcance mas fácil será para la app leer la imagen.
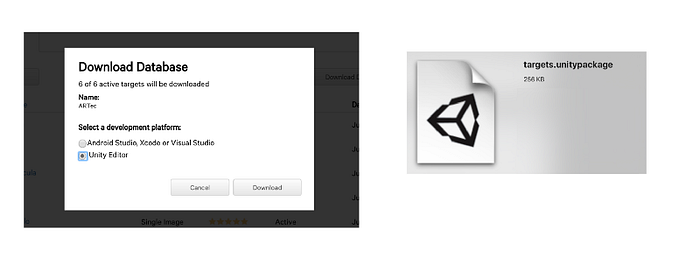
Para utilizar los targets en nuestra app es necesario descargar la base de datos e importarla en Unity3D.

Al bajar la BD selecciona Unity Editor.
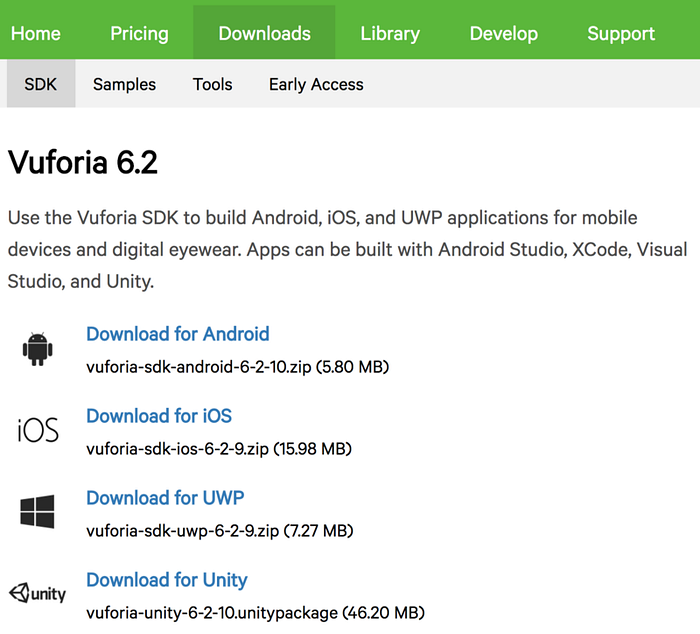
También debes descargar las herramientas de desarrollo o sdk de Vuforia e importarlo en Unity3D. Para ello ve a Downloads y haz click en “Download for Unity”.

Hasta este punto debes tener descargados dos paquetes para Unity3D.
Construyendo la app en Unity3D.
Abre el editor Unity 3D pulsa “New+” para crear un proyecto 3D puedes poner el nombre que quieras para este ejemplo le llamaré EjemploAR. Selecciona 3D y haz click en “Create Project”.

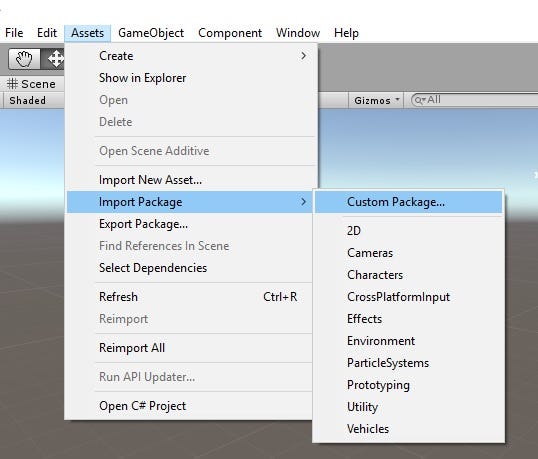
Una vez creado el proyecto necesitas importar los dos paquetes a Unitydescargados en la sección anterior que corresponden al sdk de Vuforia y la base de datos de targets que generamos. Para hacerlo ve al menu “Assets”selecciona la opción “Import Package” y dentro del menu desplegable la opción “Custom Package”.

En la ventana del explorador de Windows que se abre selecciona el sdk de Vuforia y haz click en Abrir.

Después de que cargue se te mostrara la siguiente lista de todos los elementos que incluye el paquete haz click en “Import” y espera a importe.

Repite este proceso para importar el paquete que corresponde a la base de datos de targets que creaste en Vuforia. En nuestro ejemplo se llama database.unitypackage.

Ahora debemos elegir e importar los modelos que vamos a utilizar. Puedes modelar tus propios modelos, descargarlos de Internet o de la Asset Store de Unity hay una gran selección de modelos gratis para practicar.
Para este ejemplo yo utilizare dos modelos diferentes del planeta Tierra ambos descargados del AssetStore.



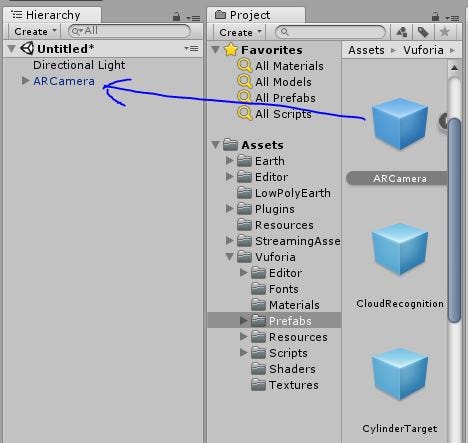
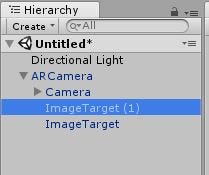
Ya que tenemos todo importado es tiempo de armar la app. En la sección Hierrarchy elimina “Main Camera”. A continuación ve a la lista de “Assets” dentro de la carpeta Vuforia busca prefabs ubica “ARCamera” y arrastra el elemento hasta la sección Hierarchy.

Dentro de esta misma carpeta “Prefabs” arrastra dos veces el elemento ImageTarget hacia el elemento ARCamera en la sección Hierarchy de manera que quede jerarquicamente debajo de ARCamera es decir que se conviertan en hijos(children).

Los elementos Image target aparecen en la sección escena como dos cuadrados blancos.

Selecciona ARCamera y ve a Inspector en el componente Vuforia behaviour haz click en Open Vuforia configuration. En App License Key copia el numero de licencia que generaste en la primera sección de este tutorial. Fija en 2 el numero en Max Simultaneous Images y Max Simultaneous Objects. También debes marcar las dos casillas en la sección Datasets para activar tu base de datos. Revisa que tu configuración coincida con la de la imagen abajo en todos los campos.

A continuación cambiaremos el nombre de cada uno de los target para hacerlos mas descriptivos.

Es necesario configurar los targets para hacer esto haz click sobre el target. En el componente Image Target Behaviour en el parametro Database escoge tu base de datos desde la lista. En el parametro Image Target escoge la imagen que vas a usar como target de manera que cuando apuntes hacia ella con la cámara aparezca el modelo 3D.
Repite esto con el otro target escogiendo otra imagen.

A este punto el armado de la app esta casi terminado solo resta colocar los modelos 3D que vamos a mostrar. Esta parte es bastante sencilla y basta con arrastrar a la escena el prefab del modelo o el modelo en sí desde la lista de Assets. En los modelos descargados del Asset Store normalemente encontraremos una carpeta llamada “Prefabs” dentro de la carpeta del paquete.

A continuación en la sección Hierarchy coloca cada modelo jerarquiamente debajo del target correspondiente a cada uno.

Vamos a hacer el Build de esta aplicación para correrla en un dispositivo con Android para esto necesitas un dispositivo Android con las opciones de desarrollador desbloqueadas.
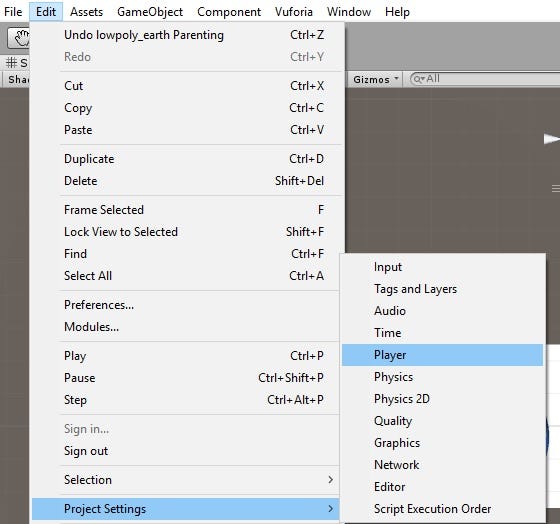
Pero antes de construir tenemos que modificar Player Settings. Ve al menú Edit dentro de este a la sección Project Settings y en el submenu escoge la opción Player.

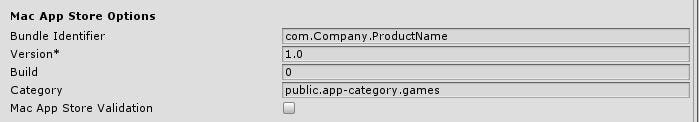
Lo unico que tienes que hacer aqui es hacer conincidir estos datos Company Name y Product Name.

Con estos y en este formato. (En la sección Other Settings parametro App Store Options).

Debe quedar así según los datos de arriba.

Ahora sí ya esta lista para publicar.
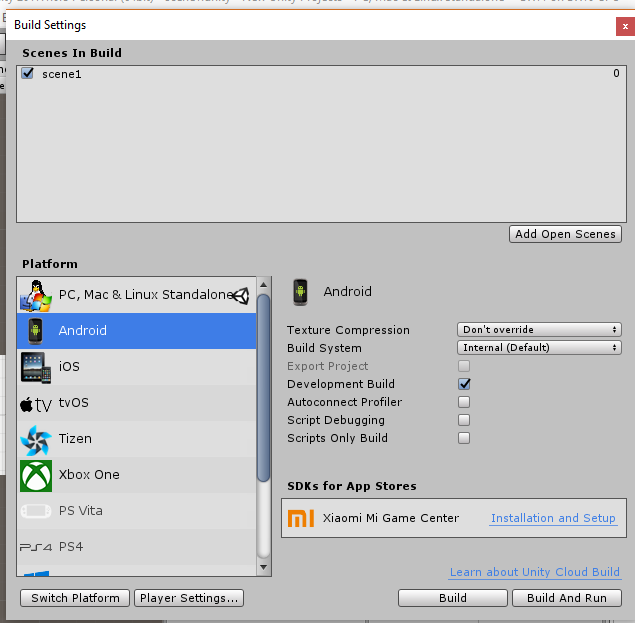
Haz click en “File” y selecciona Build Settings. En la ventana que se haz click en Add Open Scenes. En la lista Platform selecciona Android y marca la casilla Development Build. A continuación puedes presionar Build para generar un Apk y copiarlo a tu dispositivo o conectarlo en modo debug a tu equipo y presionar Build and Run para correrlo directamente en tu dispositivo movil.






























0 comentarios:
Publicar un comentario