Incorporando Vue.js en WordPress
En este artículo hacemos un primer contacto con Vue.js integrado en Wordpress, a partir de los elementos básicos a los más complejos. Conozca la razón que lo hace especial dentro de las conversaciones entre desarrolladores.

Como parte de la evolución en el desarrollo de WordPress, decidimos incluir a nuestro flujo de trabajo una herramienta que está dando mucho de qué hablar, gracias a sus características, las que hacen que el desarrollo en javascript sea mucho más fácil. Hablamos de la herramienta Vue.js.
Vue.js es un framework javascript progresivo que permite construir interfaces de usuarios en proyectos de pequeño y gran alcance. El mismo, está diseñado para ser adaptado de forma incremental, lo que permite integrarse con otras bibliotecas o feature de forma sencilla, según las necesidades que vayan surgiendo.
CARACTERÍSTICAS DESTACADAS DE VUE.JS
Entre las características destacadas del vue.js encontramos aspectos de mucha relevancia, entre los que podemos mencionar:
Plantillas
Vue utiliza una sintaxis de plantilla basada en HTML, que permite vincular el Document Object Model: <a href=”https://es.wikipedia.org/wiki/Document_Object_Model”> (DOM) </a> con datos declarados en la instancia Vue subyacente.
Estas plantillas, combinadas con el sistema de reactividad, nos da la oportunidad de manipular el DOM de una manera óptima e inteligente.
Reactividad
Unas de las características más potentes de Vue es su sistema de reactividad. Los modelos son objetos de javascript, que al ser modificados, actualiza sus plantillas, haciendo de la administración algo simple e intuitivo.
Componentes
Vue permite dividir las funcionalidades en pequeños componentes, permitiendo que nuestro código sea más reutilizable y fácil de mantener. Estos extienden los elementos HTML básicos para encapsular código personalizado, que una vez compilado ejecuta una tarea específica.
Transiciones
Vue permite una variedad de formas para aplicar efectos de transición y animaciones cuando los elementos son insertados, editados o eliminados del DOM. Esto se efectúa a través de la manipulación de clases y estilos en nuestros componentes.
¿POR QUÉ VUE.JS Y NO OTRO FRAMEWORK?
Vue.js tiene múltiples ventajas que destacamos en las siguientes líneas. Se trata de una serie de componentes importantes a considerar a la hora de trabajar con cualquier framework.
- Simplicidad: Tiene una curva de aprendizaje muy corta en comparación de otros frameworks. Además, cuenta con características y una sintaxis de buena legibilidad y de fácil entendimiento.
- Usabilidad: Tiene la cualidad de implementarse fácilmente. Permite estructurar nuestra aplicación de la forma que deseemos a través de componentes, sin imponer una estructura específica como Angular, por ejemplo.
- Rendimiento: Es calificado como unos de los framework con mejor performance y rapidez debido a su biblioteca de peso ligero y su capacidad de renderizado y procesamiento. En las comparaciones realizadas con los otros framework como React y Angular se evidencia.
INCORPORANDO VUE.JS EN UN TEMA
El método recomendado para instalar Vue.js es a través de NPM con el siguiente comando, lo instalas y lo guardas como dependencia. Para esto, tendrás que tener el NPM iniciado y configurado como gestor de paquetes en tu tema.
npm init
npm install –save vue
Instalando Laravel Mix
Para aprovechar la modularidad que nos ofrece Vue.js debemos tener en cuenta el “divide y vencerás”. Lo ideal es estructurar las funcionalidades en pequeños componentes segmentados. Quizás podrían estar en diferentes archivos que harán que nuestro código sea más manejable a futuro.
Posteriormente, estos componentes deberán ser procesados y empaquetados para generar la versión final del javascript compatible para todos los navegadores. Aquí, es donde entra la participación del webpack, un empaquetador de módulos que hace esta tarea por nosotros.
Para poder compilar nuestros archivos.vue necesitarás instalar webpack junto con todos los paquetes necesarios para pre-procesar y llevar a acabo esta compilación.
Para esto, la comunidad de Vue nos proporciona vue-cli un paquete basado en webpack que nos provee las configuraciones que nos permite iniciar una aplicación vue en tiempo record y que facilita su compilación.
No obstante, vue-cli solo nos provee funcionalidades para compilar nuestro javascript. Pero, ¿Qué pasa si aparte de esto necesitamos compilar un archivo Sass, Less o ejecutar una tarea como concatenación y minificación de archivos como actualmente requerimos al desarrollar un tema? Es aquí donde recomendamos ver Laravel mix.
Laravel Mix es un modulo potente y también se basa en webpack instalado por defecto en el framework Laravel. Sin embargo, es totalmente independiente. Este paquete nos provee todas las funcionalidades necesarias para compilar todos los archivos de una aplicación moderna con una sintaxis limpia y fácil como su documentación lo indica.
Ejecutando la siguiente línea se instala y guardas:
npm install laravel-mix –save
Luego, solo queda copiar el archivo de configuración en la raíz del tema:
cp -r node_modules/laravel-mix/setup/webpack.mix.js ./
El primer componente
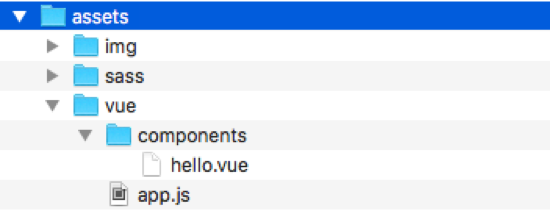
Ahora, crearemos un directorio en donde agrupamos todos nuestro componentes. Este directorio lo puedes ubicar en la raíz del tema o en el directorio destinado para los archivos no compilados. En nuestro caso, es assets. Aquí explicamos un poco la forma que estructuramos un tema, quedando assets de la siguiente manera.
Posteriormente, en components creamos nuestro primer componente hello.vue que imprime nuestro primer Hola Mundo. Para esto, definimos la plantilla y el objeto, donde declaramos la variable text que contiene el string que deseamos imprimir.
Después, debemos importarlo en app.js y creamos la instancia Vue principal, definiendo el id de nuestro elemento raíz.
Configuramos webpack para compilar app.js y definimos el destino.
Registramos el script en el tema.
Solo queda definir el elemento raíz. En este punto recomendamos que se incluya en el header.php para que esté presente en todas las páginas, y llamar el componente donde lo desees.
Con este artículo esperamos que puedan incorporar Vuejs. Proximamente, enseñaremos a desarrollar un componente más avanzado utilizando el atributo inline-template para generar el contenido de nuestro componente a través de un loop.


 by
by
0 comentarios:
Publicar un comentario