¿Qué es y para que sirve Ajax?
En la actualidad, la navegación por la red ha cambiado bastante y ahora cuando se realiza una solicitud, el cliente no debe esperar a que ésta termine para seguir operando, es decir, se reproduce de manera asíncrona. Es a partir de este concepto de donde nace las siglas de AJAX, o JavaScript y XML Asíncrono. Con esta tecnología podemos cargar en segundo plano varias solicitudes, como comentaba, sin que afecten a la visualización ni comportamiento de la página. Hoy vamos a ver las ventajas, inconvenientes y otros aspectos de esta tecnología, la cual es un ejemplo más del auge de JavaScript en la programación web.
AJAX, la tecnología líder en el front-end web
Antes de indagar un poco más en todo esto, debemos entender cómo funciona la comunicación entre un cliente y un servidor web. En nuestras máquinas, el navegador actúa como un cliente en una tienda, haciendo peticiones a quien nos atiende para cubrir una necesidad que tengamos. El dependiente en cuestión sería el servidor web. Imaginemos ahora esta situación de un modo más tecnológico y cercano al uso diario. Tomemos por ejemplo Facebook o Instagram. ¿Lo visualizáis? Bien, como ya sabemos, en estas redes sociales hay galerías de fotos, las cuales se cargan únicamente en un porcentaje de su total; en esta situación, sin AJAX, cada vez que queremos ver más fotos, el servidor debería mandarnos toda la página de nuevo para cargarla en nuestro navegador. Es evidente que esto es una práctica incorrecta e innecesaria: estamos solicitando más recursos de los que necesitamos ya que la gran mayoría los tenemos ya con nosotros. Con AJAX lo que logramos es que se mande únicamente lo que estamos pidiendo, de forma totalmente independiente al resto de la página, es por eso que podemos ver como se van cargando las fotos a medida que hacemos scroll, por ejemplo. Esto se observa también con los posts de un blog, y en realidad en cualquier ámbito web actual.
Sabiendo esto ya podemos comprender qué significa asíncrono, y es que el cliente puede hacer peticiones al servidor sin necesidad de recargar. Se acabó eso de machacar el F5 para saber si hay cambios nuevos como sucedía antaño. Esto puede ser disparado por un evento, tal como presionar un botón, pasar el ratón por encima de una miniatura de una galería, ponernos encima de un texto...lo que nosotros deseemos. Pero, ¿necesitamos un lenguaje para programar esto, verdad? Aquí entra JavaScript, el lenguaje web de moda, usado para bases de datos, actividad en servidores o realizar peticiones asíncronas. JS realiza la petición a través de una tecnología llamada XHR, o XMLHttpRequest...vale, no se ha entendido, ¿verdad? Digamos que es un idioma usado entre JavaScript y el servidor para indicarle que necesitamos algo. Es por ello que por lo general, aparte de nuestro código html, lo tenemos todo bien identificado para poder pasar estos parámetros a un script que posteriormente realiza los cambios necesarios. Sin este enlace por identificadores no sería posible hacer todos estos cambios en caliente.
Como podemos observar aquí hay varios agentes involucrados: XML, JavaScript, XHR, la navegación web por HTML...¿por qué? AJAX es un conjunto de tecnologías trabajando de forma cooperativa para hacer las páginas dinámicas, y cualquier web moderna necesita de ello para operar. Tal es la situación que frameworks de desarrollo de aplicaciones lo usan, como Apache Cordova, IONIC o incluso Appcelerator. Pensad que sin las respuestas asíncronas muchas de nuestras operaciones diarias con la tecnología sería un dolor de cabeza. Imaginad tener que recargar cada vez que hacéis scroll hasta el final de la página de Facebook...un momento, pero eso ya ocurre en algunas webs, ¿no? ¿Alguna vez en una tienda online se os ha dividido el stock por páginas? Eso es debido a que AJAX no está presente para cargar los productos, de lo contrario podríamos lograr cargar todos los productos a medida que hacemos scroll, como ocurre con las galerías en Tumblr.
En resumen, si hacemos un poco de sumario nos encontramos que:
- AJAX es un conjunto de tecnologías para el desarrollo web
- Gracias a estas tecnologías somos capaces de solicitar contenido en nuestro navegador de forma independiente, una vez ya hemos cargado la web
- AJAX es usado, no sólo en navegación de escritorio, también en frameworks móviles como Cordova
De modo que si deseamos ser desarrolladores web, AJAX es algo que debemos tener en nuestro arsenal para poder tener más cartas en nuestra manga a la hora de presentarnos en alguna empresa.
¿Conocías esta tecnología?¿Habías oído hablar de ella? Dejadme en los comentarios qué pensáis de ello o si es totalmente necesario que todas las webs den el paso final a adoptar esta manera de operar con el servidor. Desde luego ha sido un paso que ha marcado la diferencia.
JavaScript Asíncrono y XML (AJAX) no es una tecnología por sí misma, es un término que describe un nuevo modo de utilizar conjuntamente varias tecnologías existentes.
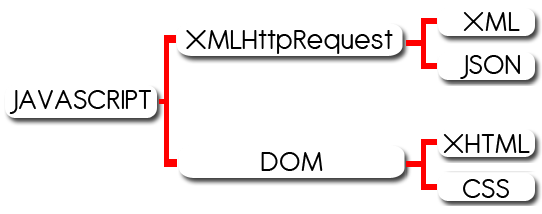
Esto incluye: HTML o XHTML, CSS, JavaScript, DOM, XML, XSLT, y el objeto XMLHttpRequest.
Cuando estas tecnologías se combinan en un modelo AJAX, es posible lograr aplicaciones web capaces de actualizarse continuamente sin tener que volver a cargar la página completa. Esto crea aplicaciones más rápidas y con mejor respuesta a las acciones del usuario.
Las dos capacidades en cuestión son:
- La posibilidad de hacer peticiones al servidor sin tener que volver a cargar la página.
- La posibilidad de analizar y trabajar con documentos XML.
El artículo define AJAX de la siguiente forma:
Ajax no es una tecnología en sí mismo. En realidad, se trata de varias tecnologías independientes que se unen de formas nuevas y sorprendentes.
Las tecnologías que forman AJAX son:
- XHTML y CSS, para crear una presentación basada en estándares.
- DOM, para la interacción y manipulación dinámica de la presentación.
- XML, XSLT y JSON, para el intercambio y la manipulación de información.
- XMLHttpRequest, para el intercambio asíncrono de información.
- JavaScript, para unir todas las demás tecnologías.
El punto débil de AJAX es que es necesario escribir código para cada uno de los navegadores que utilizaremos, y esto requiere de mucho tiempo. Sin embargo, jQuery llega al rescate al permitirnos utilizar AJAX y todo su potencial con una sola línea de código: $.ajax({name:value, name:value, ... })


0 comentarios:
Publicar un comentario