Tutorial de Webpack: Qué es y cómo usarlo en proyectos JavaScript
Webpack es un Module Bundler for modern JavaScript applications, es decir, un empaquetador de módulos para aplicaciones modernas hechas en JavaScript. Hace poco terminamos de grabar el curso de Webpack en donde aprenderás a dominarlo por completo. Hoy te enseñaré cómo usarlo en tus proyectos.
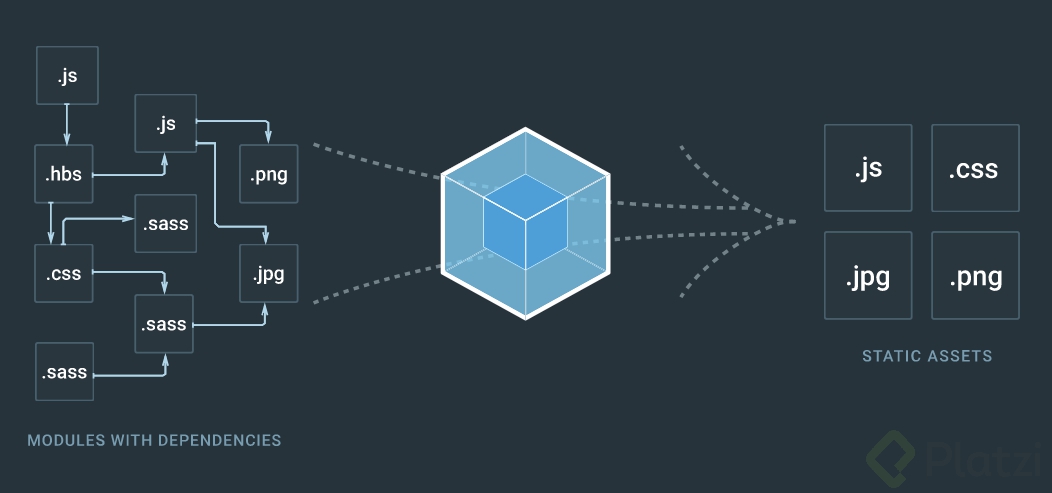
Una aplicación web lleva múltiples tipos de assets como imágenes, fuentes personalizadas, JSON, CSS, JavaScript, etc. y manejar esto se vuelve un dolor de cabeza a medida que nuestra aplicación tiene éxito y va creciendo. Todo esto lo resuelve Webpack y es por eso que será nuestro empaquetador de módulos (o Module Mundler) ya que para él, todos estos archivos serán tratados de esta manera:

¿Por qué es importante aprender Webpack?
Tener una aplicación organizada va a ayudarte a ti y a tu equipo, a llevar un correcto manejo de versiones de tu código. También necesitarás organizar carpetas llenas de archivos en toda clase de extensiones y separar las que se usan en entornos de desarrollo, como las que se usarán en producción. Esto lo hace Webpack de manera fácil, solo debes decirle dónde está el archivo fuente y a dónde quieres enviar el o los archivos resultantes.
Developer experience
Hoy en día es muy difícil pensar en iniciar una aplicación sin primero plantearnos un Stack de tecnología para crearlo. Empiezan a sonar cosas como Angular, React, Vue para manejar nuestros componentes y PostCSS, Sass, Stylus o Less para manejar nuestros estilos. Todo esto lleva un mundo detrás de código que el navegador no entiende de buenas a primeras porque seguro escribirás código en Typescript, templates en jsx o simplemente usar todo los nuevos features de EcmaScript2017. Con Webpack no tendrás que sacrificar tu comodidad a la hora de escribir código.
Loaders
Estos son los encargados de cargar archivos de cualquier extensión, darles el debido tratamiento y convertirlos en formatos que el navegador entienda. Por ejemplo: podemos usar babel para escribir código JavaScript, usando funciones asíncronas o cualquier feature que aún no soporte tu navegador, y este lo convertirá en un código más feo pero que funcione en el navegador.
Plugins
Aquí puedes extender las habilidades de Webpack para lo que quieras. Por ejemplo, para comprimir tus imágenes sin utilizar nuestro programa de diseño, o a mano desde algún servicio web, cada que se agregan imágenes nuevas al proyecto, solo debes configurar el plugin correcto y listo.
Escribamos nuestra primera aplicación usando Webpack
- Puedes descargar el código desde el repositorio donde tienes los pasos para instalarlo.
- Puedes ver el ejercicio funcionando aquí
webpack.config.js
module.exports = {
entry: {
home: './home.js',
},
output: {
filename: 'dist/js/[name].js'
},
module: {
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
options: {
presets: ['es2017'],
}
}
]
}
}
Aquí le decimos a Webpack que lea un archivo llamado home.js y que el resultado final del archivo lo envíe a la carpeta dist/js y [name] sirve para que tome el nombre de mi entry point es decir “home”. También estamos usando babel para soportar EcmaScript 2017 y escribir JavaScript moderno sin problemas.
home.js
function timeout() {
return new Promise((todoOk, todoMal) => {
setTimeout(()=> {
todoOk('han pasado 5 segundos')
}, 5000);
})
}
async function wait () {
const message = await timeout();
document.body.innerText = message;
}
wait();
document.body.innerText = "Hola mundo!"
Esta es nuestra aplicación y tengo un código sencillo que solo imprime un Hola mundo! en pantalla. Luego de 5 segundos lo sobre escribe con han pasado 5 segundos. Lo interesante es que lleva una función asíncrona que será tratada por babel y que cualquier navegador la entienda.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Home</title>
<style>
body {
display: flex;
min-height: 100vh;
align-items: center;
justify-content: center;
font-size: 50px;
}
</style>
</head>
<body>
<script src="dist/js/home.js"></script>
</body>
</html>
Aquí solo estoy cargando el archivo final generado por Webapck que esta en dist/js/home.js
He utilizado Webpack, babel y ES2017 pero aún no los he instalado. Para esto vamos a crear un archivo adicional donde tendremos todo esto, que a partir de ahora se llamarán “dependencia de desarrollo”.
package.json
{
"main": "home.js",
"scripts": {
"build": "webpack"
},
"author": "LeonidasEsteban",
"license": "MIT",
"devDependencies": {
"babel-core": "6.26.0",
"babel-loader": "7.1.2",
"babel-preset-es2017": "6.24.1",
"webpack": "3.8.1"
}
}
Ahora puedo ir desde mi terminal hasta el directorio de mi ejercicio y correr el comando
npm install el cual instalará todo esto antes mencionado.
Para finalizar solo debemos ejecutar desde la terminal
npm run build y esto nos va a generar nuestro paquete final que se carga en nuestro index.html
El ejercicio es muy sencillo pero está preparado para que puedas escribir lo que quieras en JavaScript.
Webpack puede tratar tambien con CSS, imágenes y prácticamente cualquier archivo con el loader y configuración correcta. Si quieres aprender todo esto no dudes en apuntarte en nuestro curso de Webpack.

0 comentarios:
Publicar un comentario